Auto Layout iOS 7 (Video)
Con la aparición del iPhone 5, las dimensiones de los iPhone han variado y una de las grandes ventajas que teníamos los desarrolladores de iOS frente a los de Android es que las dimensiones de las pantallas de los dispositivos móviles eran fijas. Con esta cambio de tamaños de las pantallas de los iPhones, el diseño de las vistas se complica un poco, pero en esta entrada y en esta video-tutorial vamos a ver que es muy sencillo adaptar nuestra App para los iPhones.
El proyecto realizado en el tutorial lo podéis descargar pulsando AQUI.
A continuación mostramos el video-tutorial:
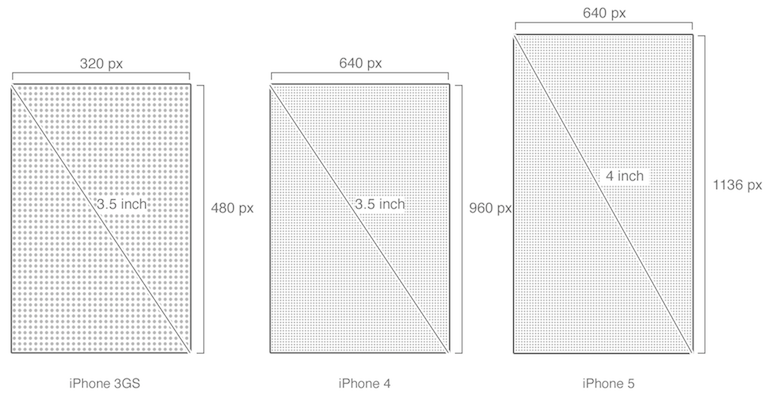
En la siguiente imagen mostramos una comparativa de las dimensiones de las pantallas de los iPhone:
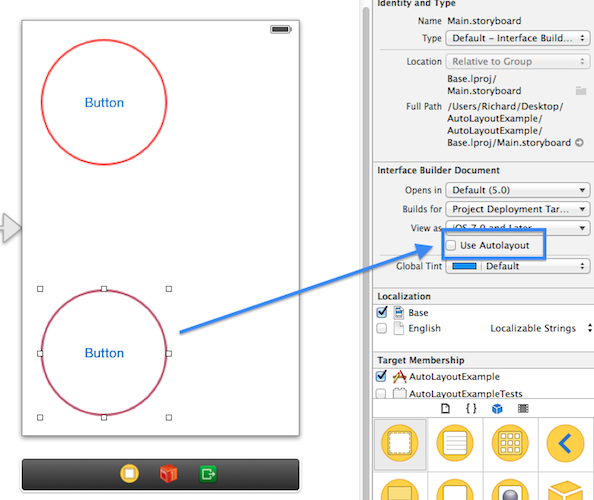
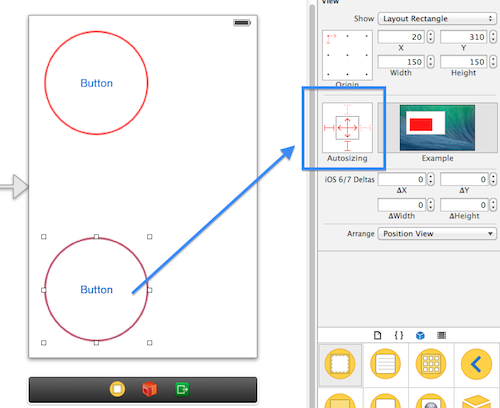
En las siguiente imágenes, mostramos el detalle de los pasos a realizar para que los elementos se ajusten a todas las pantallas de los iPhone:
PASO 1 – Deseleccionar el "Use Autolayout":
PASO 2 – Ajustar el elemento a los bordes de la pantalla:




Disculpad hay un pequeño fallo en la descripción, estais usando en realidad el autosize y no autolayout de iOS, el autolayout se basa en constraints y en el sistema Casowary.
Hola Oscar. Gracias por la aclaración.
La verdad que no se mucha teoría sobre este tema y la finalidad del video es ver como tratar este tema, pero agradezco mucho tu aclaración.
Gracias
SL2