AJAX con JSP y Servelts
El código y el proyecto de esta entrada lo podéis descargar pulsando AQUI.
En esta entrada vamos a poner un sencillo ejemplo de como incluir AJAX (Asynchronous JavaScript And XML) en JSP y Servelts. AJAX nos permitirá recargar contenido en un "fragmento" (en un "<div>") de la página web sin que esta tenga que ser recargada de nuevo, lo cual nos permitirá hacer una web más amigable y más cómoda de ver para el usuario.
Este ejemplo que mostramos se ha hecho con el fin de mostrar el funcionamiento del AJAX, por tanto y para no "ensuciar" el código del ejemplo, no vamos a programar que el contenido del formulario es correcto y demás comprobaciones, simplemente lo hacemos para que se vea el flujo del programa y como funcionan aquí los Servelts, luego tenéis que ser vosotros los que programéis la lógica de vuestra web.
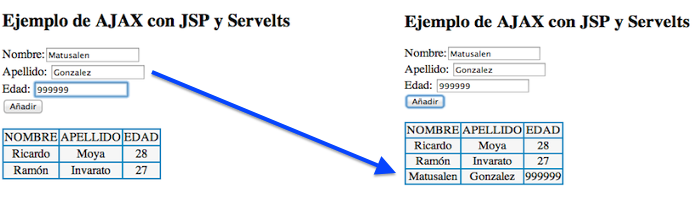
El ejemplo que vamos a realizar aquí, va a consistir en rellenar un sencillo formulario de nombre, apellido y edad, y al darle al botón "Añadir" se añadirán esos datos a una tabla de forma asíncrona, sin que la web tenga que ser recargada, tal y como mostramos a continuación:
El fichero "index.jsp" es el siguiente:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>AJAX JSP Servelts</title>
<script src="http://code.jquery.com/jquery-latest.js">
</script>
<script>
$(document).ready(function() {
$('#submit').click(function(event) {
var nombreVar = $('#nombre').val();
var apellidoVar = $('#apellido').val();
var edadVar = $('#edad').val();
// Si en vez de por post lo queremos hacer por get, cambiamos el $.post por $.get
$.post('ActionServlet', {
nombre : nombreVar,
apellido: apellidoVar,
edad: edadVar
}, function(responseText) {
$('#tabla').html(responseText);
});
});
});
</script>
</head>
<body>
<h2>Ejemplo de AJAX con JSP y Servelts</h2>
<form id="form1">
Nombre:<input type="text" id="nombre" /> <br>
Apellido: <input type="text" id="apellido" /> <br>
Edad: <input type="text" id="edad" /> <br>
<input type="button" id="submit" value="Añadir" />
</form>
<br>
<!-- En este div metemos el contenido de la tabla con AJAX -->
<div id="tabla"></div>
</body>
</html>
El contenido del servelt, llamado "ActionServlet.java" es el siguiente:
package ajaxdemo;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private ArrayList<Persona> personas = new ArrayList<>();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// Si lo queremos hacer a traves de un get, tenemos que poner el codigo del post en esta clase
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType( "text/html; charset=iso-8859-1" );
PrintWriter out = response.getWriter();
// Obtengo los datos de la peticion
String nombre = request.getParameter("nombre");
String apellido = request.getParameter("apellido");
String edad = request.getParameter("edad");
// Compruebo que los campos del formulario tienen datos para añadir a la tabla
if (!nombre.equals("") && !apellido.equals("") && !edad.equals("")) {
// Creo el objeto persona y lo añado al arrayList
Persona persona = new Persona(nombre, apellido, edad);
personas.add(persona);
}
out.println("<table style= cellspacing="1" bgcolor="#0099cc">");
out.println("<tr>");
out.println("<td style= rowspan="7" align="center" bgcolor="#f8f8f8"> NOMBRE </td>");
out.println("<td style= rowspan="7" align="center" bgcolor="#f8f8f8">APELLIDO</td>");
out.println("<td style= rowspan="7" align="center" bgcolor="#f8f8f8">EDAD</td>");
out.println("</tr>");
for(int i=0; i<personas.size(); i++){
Persona persona = personas.get(i);
out.println("<tr>");
out.println("<td style= rowspan="7" align="center" bgcolor="#f8f8f8">"+persona.getNombre()+"</td>");
out.println("<td style= rowspan="7" align="center" bgcolor="#f8f8f8">"+persona.getApellido()+"</td>");
out.println("<td style= rowspan="7" align="center" bgcolor="#f8f8f8">"+persona.getEdad()+"</td>");
out.println("</tr>");
}
out.println("</table>");
}
}
La clase persona es la siguiente:
package ajaxdemo;
public class Persona {
private String nombre;
private String apellido;
private String edad;
public Persona(){
}
public Persona(String nombre, String apellido, String edad) {
super();
this.nombre = nombre;
this.apellido = apellido;
this.edad = edad;
}
public String getNombre() {
return nombre;
}
public void setNombre(String nombre) {
this.nombre = nombre;
}
public String getApellido() {
return apellido;
}
public void setApellido(String apellido) {
this.apellido = apellido;
}
public String getEdad() {
return edad;
}
public void setEdad(String edad) {
this.edad = edad;
}
}
El contenido "web.xml" es el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Ejemplo con AJAX</display-name> <servlet> <servlet-name>ActionServlet</servlet-name> <servlet-class>ajaxdemo.ActionServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ActionServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
Llegados a este punto, solo queda ejecutar el ejemplo. Para ello es necesario tener el Tomcat instalado y ejecutar el proyecto en el Tomcat. Si alguno tiene dudas de como hacerlo, dejamos dos enlaces a los tutoriales de como instalar el Tomcat y como configurar el eclipse para trabajar con Servelts: