Atributos para diseñadores Android (tools:xxxxx)
Cuando se programa en Android siempre se piensa en el usuario, todo para él y por él: que la aplicación sea vistosa, sea rápida, le sea cómoda, etc. Pero ¿Quién piensa en los desarrolladores y diseñadores de aplicaciones Android…? Vamos a dar unas ayudas que vienen muy bien a la hora de diseñar el entorno gráfico (vistas) y que seguro vienen muy bien conocerlos. Empecemos.
En casi cualquier recurso -cualquier fichero XML dentro de la carpeta "res"- se puede optar por alguna de estas herramientas muy útiles para los desarrolladores y diseñadores, aunque de momento casi todos recaen sobre las vistas. Para ello tenemos que emplear en los fichero XML el espacio de nombres reservado “tools”, declarándolo en la raíz del fichero XML:
xmlns:tools="http://schemas.android.com/tools"
Estas "tools" (herramientas) no solo sirven para guardar información que no afectarán al usuario (como las vistas de diseño del usuario), sino que están destinadas a facilitar la vida a los diseñadores de los ficheros de diseño XML. Además, esta información de la etiqueta “tools” no será empaquetado a la hora de ejecutar la aplicación. Es decir, guarda información que no afecta visualmente a las Views en tiempo de ejecución -al ejecutar el programa en el emulador o en un dispositivo físico- pero sí en tiempo de diseño -mientras diseñamos nuestra aplicación en Eclipse o en Android Studio.
Para declarar estos atributos, es tan sencillo como escribir la palabra "tools:" -que indica su espacio de nombre- seguido del nombre del atributo que queramos utilizar. Es decir, quedará del estilo "tools:xxxxx".
Es de esperar que vayan surgiendo más atributos "tools:xxxxx" en un futuro o que algunos queden anticuados. De momento los que hemos tenido la oportunidad de probar, que funcionen y que tienen pinta de durar son:
Atributos de tools
tools:ignore
Para que Lint ignore alguna comprobación. Por ejemplo el valor HardcodedText, que se usa para evitar que Lint nos recuerde con un Warning (en Eclipse subrayado de amarillo) los textos que introduzcamos directamente y no en el fichero "strings.xml"
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Una texto que debería Lint marcar como Hardcoded, pero no se marca por usar tools:ignore con HardcodedText" tools:ignore="HardcodedText" />
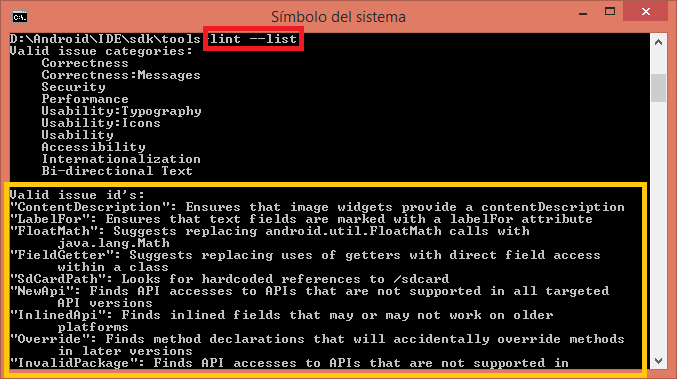
¿Dónde puedo encontrar todos los valores posibles a ignorar?
Estos se pueden ver en la consola de comandos. Para ello:
1. Abrimos la consola de comandos
2. Llegar hasta la carpeta tools del SDK de Android y escribir: lint –list
tools:targetApi
Para indicar a partir de cual nivel del API se utilizará la View. Por ejemplo GridLayout, no funcionaría en versiones anteriores a la 14. Simplemente es un recordatorio para saber que versión de Android es la mínima que soporta.
<GridLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:targetApi="ICE_CREAM_SANDWICH" > </GridLayout>
tools:context
Se pone en la View raíz del fichero de diseño XML, para recordar que Activity la asociará. De este modo el editor de diseños podrá poner el tema de la Activity (el cual estará indicado en el AndroidManifest.xml, donde se asocia con la Activity, no con el fichero de diseño XML) mientras diseñamos nuestra vista (este tema es solo en tiempo de diseño, no el que verá el usuario final). Se puede utilizar el punto como prefijo, al igual que en el AndroidManifest.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > </RelativeLayout>
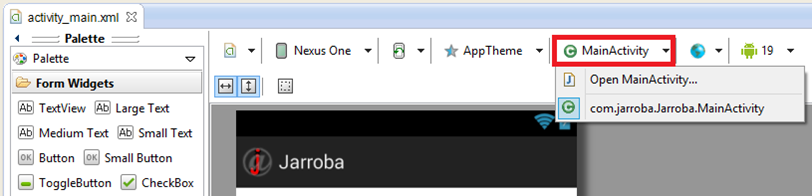
En el editor gráfico ¿Existe una manera fácil de asignar esta propiedad?
Sí, existe la opción de elegir o de cambiar la propiedad en el icono de C en círculo verde (de clase Java). Una ventaja de asignarlo, es que podremos abrir directamente desde aquí la Activity que la asociará pulsando sobre “Open ActivityQueLaAsociara…”.
tools:layout
Muy útil para diseñar Fragments. Se pone en la etiqueta <fragment> y se utiliza para recordar que fichero de diseño XML se tendrá que dibujar, pero solo para ver cómo queda para el diseñador, no para el usuario. Podremos poner cualquiera, no teniendo que corresponder con el del Fragment propiamente, aunque será lo más normal. Cuando ejecutemos la aplicación, el diseño se determinará por el que hayamos puesto en el onCreateView()
<fragment android:id="@+id/fragment_A" android:name="com.jarroba.fragmentestaticos.EstaticoFragmentA" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="2" tools:layout="@layout/disenio_fragment" />
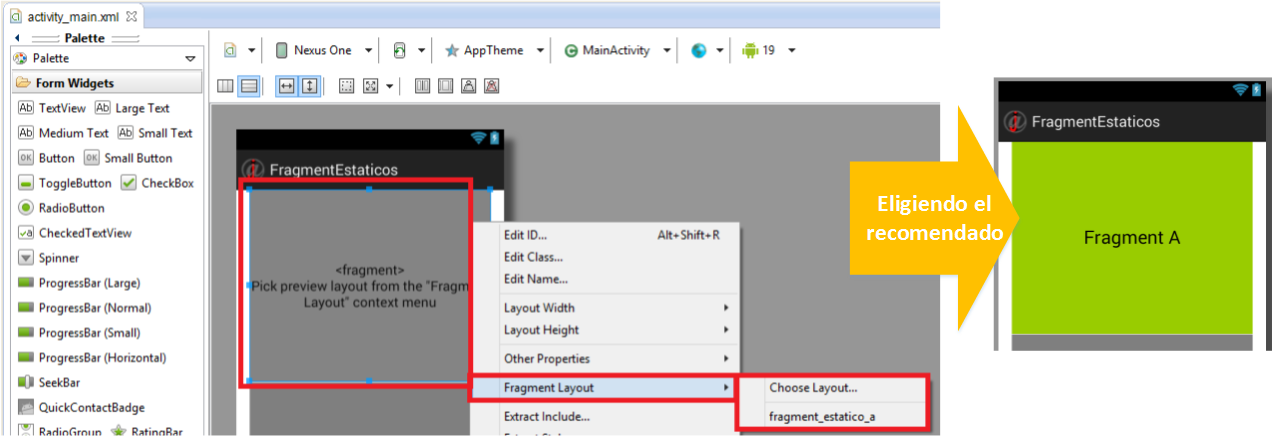
En el editor gráfico ¿Existe una manera fácil de asignar esta propiedad?
Sí. Seleccionando el Fragment en la vista previa, luego pulsando el botón derecho se nos desplegará el panel de opciones. Ahí pulsaremos “Frame Layout” y luego elegiremos el que nos recomienda (Basado en el que hayamos asociado en el Fragment en el onCreateView(), por lo que será probable que nos interese) o cualquier otro diseño.
tools:locale
Para indicar que un fichero de “strings.xml” corresponde con un idioma y opcionalmente con una región. Útil para para indicar que idioma se utilizará en el fichero. res/values-en/strings.xml <resources xmlns:tools="http://schemas.android.com/tools" tools:locale="en"> <string name="app_name">Idioms</string> <string name="texto_del_textView">English text</string> </resources>
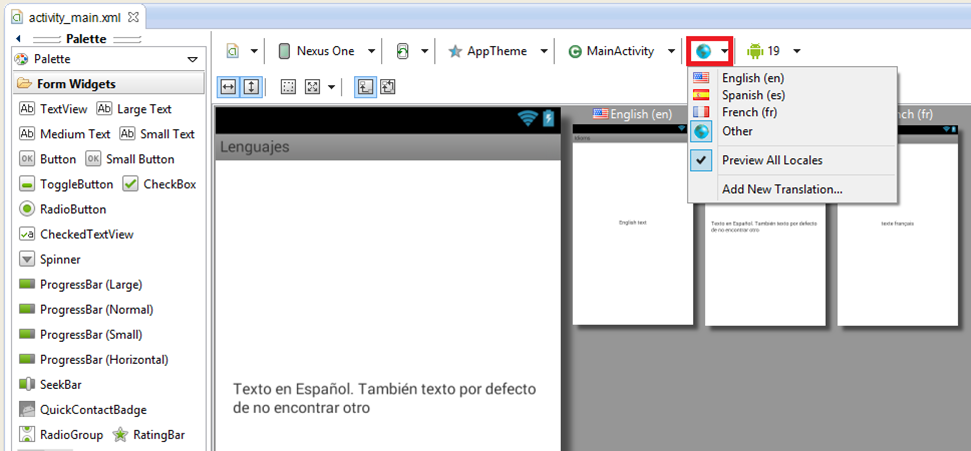
En el editor gráfico aparecen los idiomas ¿Puedo gestionarlos desde aquí?
No. En el icono del planeta puedes cambiar el idioma para ver cómo se vería en otro idioma, siempre que tengas correctamente los ficheros “strings.xml” en la carpeta “res” y en cada carpeta “values-xx” (donde xx puede ser “es”, “en”, etc). O incluso, ver una vista previa de cómo se verían todas las vistas a la vez.
tools:listitem, tools:listheader, tools:listfooter
Para llenar de contenido falso al <ListView> y poder ver cómo queda
<ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.jarroba.Jarroba.MainActivity" tools:ignore="MergeRootFrame" tools:listitem="@android:layout/simple_list_item_checked" > </ListView>
En el editor gráfico ¿Existe una manera fácil de asignar esta propiedad?
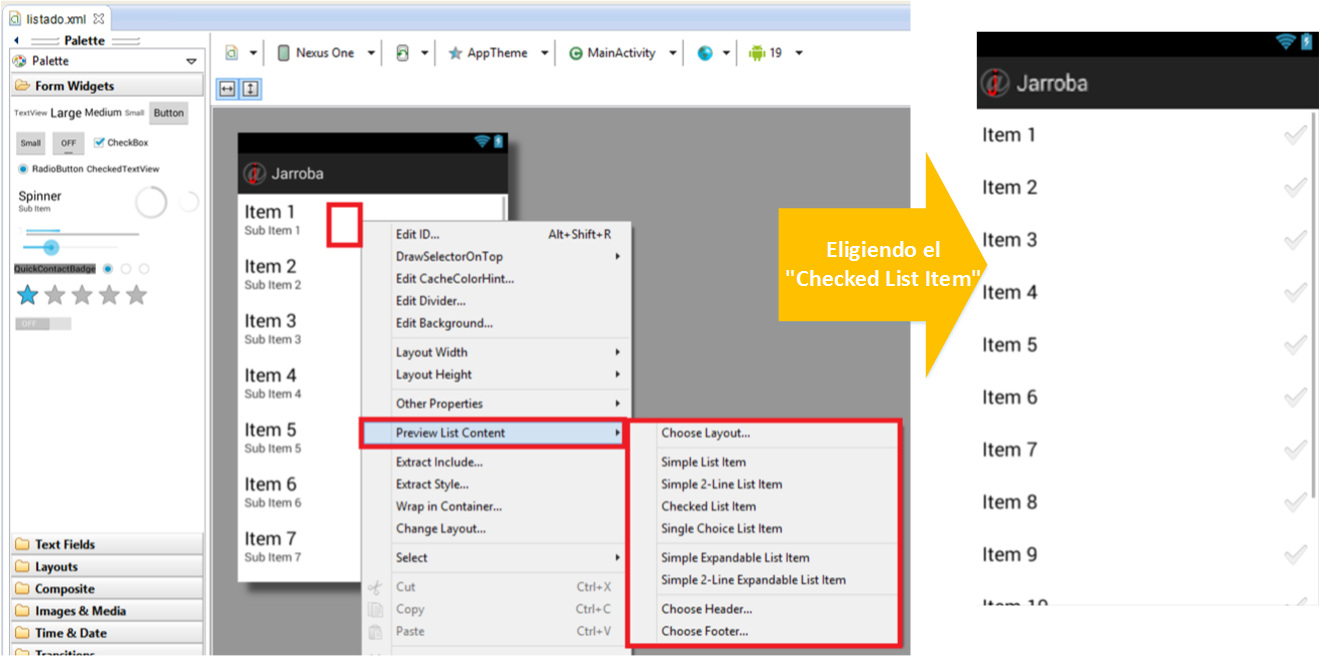
Sí. En donde tengamos un listado, sobre la vista previa podemos pulsar con el botón derecho del ratón, elegir “Preview List Content”. Ahí elegir el que queramos que tome, o uno hecho por nosotros o uno ya hecho por los chicos de Google. También podremos elegir un encabezado o pie de lista.
tools:showIn
Se pone en el View raíz del fichero para recordar en que <include> va a ir dibujado. Normalmente en se pone en un <merge> que suele utilizarse para incluirse en una etiqueta <include>. Permite apuntar al fichero de diseño XML que apuntará a este otro diseño, y en tiempo de diseño éste se incluirá en el exterior del diseño que lo rodea
<merge xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:showIn="@layout/disenio_que_incluye_con_include" > </merge>






Hola Ramón, planteo lo siguiente un app ("SMSreply") que reciba un sms y responda copiando un textview con un sms al numero que lo solicito.
ejemplo:
smartphone1: envia sms "obtener textview"
smartphone2: recibe sms copia textview y envia datos copiados a smartphone1.
Puedes enviar y recibir SMSs desde dos aplicaciones dando respectivos permisos. Para ello tendrás que utilizar la clase SmsManager http://developer.android.com/intl/es/reference/android/telephony/SmsManager.html
Gracias por sus buenos temas, estoy en procesos de inico con andoride desde ahce unos dias, y la verdad no he podido conla instalacion del emulador, me muestra en varios intentos un emuldor con l apantalla negra no visualiza lo que he programado, si me puedes ayudar cone sto agradezco
felicitaicone spor sus aportes
Si no te arranca el emulador, tendrás que cambiar las opciones de ram (prueba entre 250Mb y 765Mb) y la versión del sistema operativo del emulador (empieza con la versión 2.1 y ve subiendo hasta que no te arranque más, será el límite de tu ordenador)
esta muy bueno este sitio ya que me sirvio mucho para lograrme guiar en un trabajo que nos habian dejado
Buenas!
Necesito porfavor algun ejemplo de descargable (github, etc.) para hacer un Search en el ActionBar…
Saludos;
Hola,
tienes un ejemplo completo de SearchView en el ActionBar en http://developer.android.com/guide/topics/search/search-dialog.html