Configurar un Apache en un servidor Linux (DigitalOcean) con Dominio y Subdominios (Video)
Antes de pasar a explicar como configurar un apache en un servidor Linux en DigitalOcean (que se puede hacer igual con otro proveedor de hosting) vamos a pasar a explicar algunos conceptos para entender los elementos que necesitaremos para montar una aplicación web.
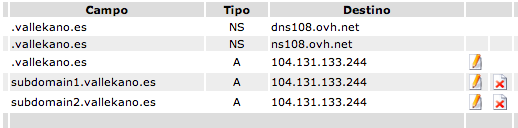
Lo primero que se necesita es tener un dominio como por ejemplo jarroba.com o vallekano.es que es el que utilizaremos para el ejemplo que vamos a desarrollar. Los dominios los podeis comprar a cualquier proveedor de dominios. En el ejemplo que vamos a hacer se compró el dominio a la empresa OVH, pero podeis comprarlo en cualquier otra. Tu proveedor de dominios debe ser el encargado de expandir las DNSs que ahora explicaremos que es.
Lo segundo que debes de tener es un hosting o alojamiento que es donde se guardará el código fuente de tu aplicación web (PHP, Java, Python, Ruby, …) y donde tendrás si lo necesitas la base de datos (MySql, MongoDB, …). En este ejemplo hemos contratado el hosting en la empresa de DigitalOcean que ofrece unos hosting dedicados a un muy buen precio y los puedes "customizar" a tu gusto ya que lo que hace es crearte máquinas virtuales, muy similar a lo que hicimos en la entrada de "Como crear entornos de desarrollo con Vagrant y Puppet". Una vez que te has creado la máquina en DigitalOcean (ellos los llaman "Droplet") te proporcionan una dirección IP (a dia de hoy una IPV4) y en este caso nos han proporcionado la IP 104.131.133.244.
Llegados a este punto tenemos un dominio, un hosting y una dirección IP. Ahora tenemos que ver como enlazamos estos tres elementos para que nuestra aplicación web funcione. Lo siguiente que tenemos que hacer es ir a nuestro proveedor de dominios (OVH) y decirle que la url (vallekano.es) apunte a la dirección IP (104.131.133.244) que nos ha proporcionado DigitalOcean.
Lo siguiente que deba hacer nuestro proveedor de dominio es lo que se conoce como "expandir las DNSs". Mucho habreis oido hablar sobre las DNS, pues esto no es mas que un fichero de texto que tienen las empresas proveedoras de internet (como Telefonica, Ono, …) en las que guardan la dirección IP asociada a cada dominio; de esta forma cuando se pone en el navegador una URL nuestro proveedor de internet sabe la dirección IP asociada a ese dominio y "enruta" la peticón al servidor correspondiente para que este de una respuesta al usuario. Esto es asi porque para las personas es mucho mas sencillo acordarse del nombre de los dominios que de las direcciones IP, aunque por debajo y sin darnos cuenta funciona todo con direcciones IP. Lo que vengo a decir que en este caso daría igual poner en nuestro navegador "vallekano.es" que la IP "104.131.133.244". En resumen las direcciones IP son algo asi como los números de telefono; cuando marcamos un número de telefono las empresas proveedoras de servicios telefonicos saben donde se encuentra el telefono al que llamamos y establece la conexión para que hablemos; sin que nos importe como hace esa conexión o establecimiento de llamada.
En resumen el flujo que he contado lo podeis ver en la siguiente imagen:
Por lo general la mayoría de las empresas proveedoras de hosting también son proveedoras de dominios, así que todo lo que estamos explicando en esta entrada te lo suelen hacer de forma automática o a través de un panel para gestionar todo esto.
Lo siguiente que vamos a hacer es crearnos la máquina virtual Linux (Ubuntu 14.04) en DigitalOcean. El proceso de creación de la máquina virtual la podéis ver en el video ya que es un proceso muy sencillo y se tarda menos de un minuto, por tanto con esto ya tendremos nuestro servidor creado. Si contratáis un servidor dedicado Linux con otra empresa ya os vendrá instalado el Linux y este proceso no tendréis que hacerlo.
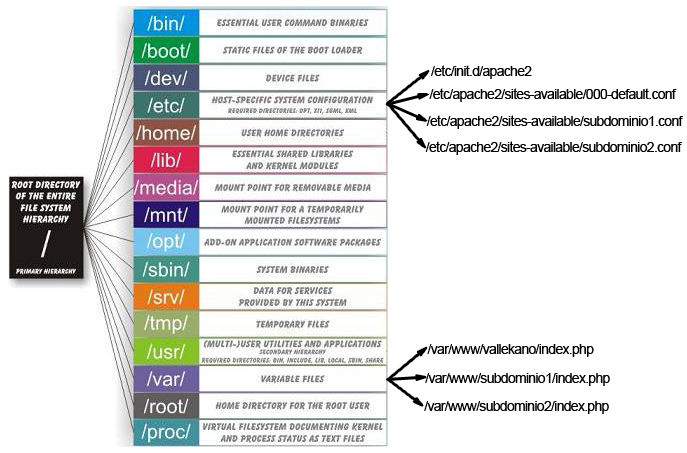
Una vez que tenemos el Linux en nuestro servidor ya podremos configurarlo a nuestro antojo. A continuación mostramos una imagen en la que vemos el esquema de carpetas que tiene un Linux y mostramos las carpetas y ficheros que crearemos y modificaremos a la hora de crearnos el servidor Apache y configurar el dominio y los subdominios:
#Pasos para la instalación y configuración
1.- Instalamos el vim (editor de texto) y el a2ensite (para hacer un enlace simbólico del virtualhost) que son programas que nos facilitarán la labor para configurar el apache. Sino os gusta el vim podéis instalar otro editor de texto, vi, nano, …
$ sudo apt-get install vim $ sudo apt-get install a2ensite
2.- Instalamos Apache y después hacemos un restart:
$ sudo apt-get install apache2 $ sudo /etc/init.d/apache2 restart
3.- Aunque no sea objetivo de esta entrada, vamos a instalar PHP y MySQL para poder abordar proyectos LAMP (Linux-Apache-MySQL-PHP):
$ sudo apt-get install php5 # Instalamos php5 $ sudo apt-get install libapache2-mod-php5 # Añadimos paquetes $ sudo /etc/init.d/apache2 restart # reiniciamos el apache $ sudo apt-get install mysql-server # instalación del server $ sudo apt-get install php5-mysql # instalación para que corra con php
4.- Creamos el Virtualhost del dominio. Cuando hemos instalado el Apache nos ha creado una configuración por defecto en el fichero "000-default.conf". Como lo que queremos es cambiar esta configuración, cambiaremos el contenido de este fichero :
$ cd /etc/apache2/sites-available $ vim 000-default.conf # Si quereis podeis usar otro editor diferente a vim
Ponemos lo siguiente en el fichero "000-default.conf":
<VirtualHost *:80>
ServerName vallekano.es
ServerAlias vallekano
DocumentRoot /var/www/vallekano
DirectoryIndex index.php
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /var/www/vallekano>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Lo que estamos haciendo en esta configuración es decirle al Apache que cuando la petición sea a la url de "vallekano.es" que se vaya a la carpeta "/var/www/vallekano" y que ejecute el fichero "index.php". Le podemos indicar que vaya a cualquier otra carpeta y que ejecute cualquier otro fichero, pero en este caso vamos a utilizar esta configuración.
5.- Creamos un enlace simbólico para habilitar el virtualhost, por tanto dentro de la carpeta /etc/apache2/sites-available hacemos:
$ sudo a2ensite 000-default.conf
6.- Creamos los subdominios. Para ello vamos a hacer una copia del fichero de configuración (en este caso 000-default.conf) para cada subdominio. Dentro de la carpeta /etc/apache2/sites-available hacemos esa copia:
$ sudo cp 000-default.conf subdominio1.conf $ sudo cp 000-default.conf subdominio2.conf
7.- Editamos los virtualhost de los subdominios. Dentro de la carpeta /etc/apache2/sites-available hacemos:
$ vim subdominio1.conf
Y lo configuramos cambiando las carpetas en las que se encuentran los ficheros de la aplicación web:
<VirtualHost *:80>
ServerName subdomain1.vallekano.es
ServerAlias subdomain1
DocumentRoot /var/www/subdominio1
DirectoryIndex index.php
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /var/www/subdominio1>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Y hacemos lo mismo con el subdominio 2 asignándole otra carpeta
$ vim subdominio2.conf
<VirtualHost *:80>
ServerName subdomain2.vallekano.es
ServerAlias subdomain2
DocumentRoot /var/www/subdominio2
DirectoryIndex index.php
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /var/www/subdominio2>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
7.- Una vez que tenemos configurados los virtualhost, vamos a habilitarlos, para ello vamos a utilizar el programa a2ensite que nos hará un enlace simbólico de los virtualhosts a la carpeta “sites-enabled”:
$ sudo a2ensite subdominio1.conf $ sudo a2ensite subdominio2.conf
8.- Ahora vamos a crear las carpetas que hemos definido en los virtualhost en los que se van a encontrar los ficheros de nuestra aplicación web. Estas carpetas son “/var/www/vallekano” para cuando hagan una petición a “vallekano.es”, “/var/www/subdominio1” para cuando hagan una petición a “subdomain1.vallekano.es” y “/var/www/subdominio2” para cuando hagan una petición a “subdomain2.vallekano.es”. Se ha de decir que hemos definido los ficheros “index.php” como el primer fichero que cargará al hacer las peticiones. Para ello creamos las carpetas:
$ mkdir /var/www/vallekano $ mkdir /var/www/subdominio1 $ mkdir /var/www/subdominio2
9.- En cada una de las carpetas nos creamos nuestros “index.php” que los programaremos haciendo un “echo” del dominio al que llamamos:
$ vim /var/www/vallekano/index.php
Escribimos:
<?php echo "vallekano.es";
Para el subdominio 1:
$ vim /var/www/subdominio1/index.php
Escribimos:
<?php echo “subdominio1.vallekano.es";
Para el subdominio 2:
$ vim /var/www/subdominio2/index.php
Escribimos:
<?php echo “subdominio2.vallekano.es";
10.- Por último hacemos un restart del apache para que se carguen las configuraciones:
$ sudo service apache2 restart
Una vez que realizamos todos estos pasos correctamente ya nos debería de funcionar correctamente. Todo este proceso es un poco tedioso pero sencillo y hay que tener muchas cosas en cuenta. Si algo no te ha salido es porque te has saltado algún paso. Si por lo que sea no te ha salido mira el video y sigelo paso por paso. Suerte 😉




hello hermano Ramon rojas
quiero la ayuda de usted
por favor es posible
Buenas.
Por favor, realice la consulta que necesite por aquí y si podemos se la responderemos. Recuerde que solo respondemos preguntas puntuales técnicas, no damos soporte (más información en https://jarroba.com/faq/)
hola, buenas tardes, excelente tu articulo, estimado, tengo un server de apache llamadao hm-idp-http y mi server de apliacion con nombre hm-idp-pr , y tengo un tercer servidor llamado HM-DC dando servicio de DNS, DC, dchp,(en este server configure el alias y fqdn) etc, al http://idemp.hm/web/ tengo la siguiente configuración abajo detallado en el server de apache2..abilite con sudo a2ensite , sudo a2dissite , pero tengo el error detallado HTTP ERROR: 503 Problem accessing /webui/. Reason: Service UnavailablePowered by Jetty://
ServerName hm-idp-http
ServerAlias idemp.hm
#DocumentRoot /var/www/idem/
LogLevel info
RedirectMatch ^/$ /web/
#ProxyPass /reports !
#ProxyPass /icons !
#ProxyPass /balancer-manager !
#ProxyPass /server-status !
ProxyPreserveHost On
ProxyPass /web http://hm-idp-pr.hm.co:8888/web
ProxyPassReverse /webui http://10.4.0.100.hm.co:8888/web
ErrorLog «/var/log/apache2/idem-error.log»
CustomLog «/var/log/apache2/idem-access.log» common
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Una duda tengo un sitio web alojado en servidor online y usa base datos, ya apunte a la direccion IP que me da digitalocean. La pregunta es tengo que pasar los archivos que uso para mi sitio al servidor virtual que hice en digitalocean, y la base de datos que tengo en mi otro servidor ya no me va a servir??
Hola ¿Este tuto aun sirve para el 2016? Saludos.
perfecto amigo me funcion perfectamente, pero un detalle, el css de mi web no lo toma, tengo la aplicacion en cakephp, y el DirectoryIndex lo apunto al inde.php que a su vez con el mod_rewrite activo redirije todo los sitios, ahora lo que no entiendo es que no toma los css
sera alguno parametro dentro de <directory /><Directory> que tengo que agregar?
inspeccion el codigo y veo que las rutas de los css no las esta tomando
Hola Omar. Los css casi siempre son problemas en el Front-End. Mira a ver si la url que apunta a los ccs está bien configurada. Prueba con la url absoluta por si acaso. Aunque casi todos los problemas de refresco con el css vienen por la caché, si pulsas [Ctrl]+[F5] o [Ctrl]+[R] refrescarás la caché de casi todos los navegadores. Prueba con otro navegador donde no haya habido oportunidad de cachear los css (Firefox, Chrome, Explorer, Edge, Safari, Opera, etc).
Hola amigo, me gustó muho tu explicación, muchos me han recmendado Digital Ocean, vengo de una mala experiencia de comprar hosting y dominio en godaddy, yo me dedico a hacer páginas web estáticas es Perú, despejame una duda, por cada droplet que compre es sólo par un sitio web, o puedo meter varios sitios webs en un solo droplet, y si es que si se pudiera , como sería la configuración con los dominios del los sitios webs en el mismo droplet. Gracias de antemano, saludos.
Hola Julio. Por la experiencia que tengo con sevidores contratados, si es Hosting (compartido) o VPS (compartido pero con máquina virtual) está asignado el espacio a un dominio (con los que he trabajado no he podido por lo menos; aunque no lo he probado, hay lo que se llama «reseller» que permite dividir el espacio, esto puede que te interese). Luego tienes los dedicados (todo entero para tí, pero mucho más caro que el Hosting o VPS, y te tienes que encargar de gestionarlo todo), que en la mayoría de casos sí que permiten apuntar a diferentes dominios, pues es tu máquina.
De cualquier manera, infórmate antes, pues cada compañía cambia los planes, tienen paquetes diferentes y alguno te podría valer.
Tengo una pregunta Compre un VPS nominalia Pero no se poner los Dominos Ayudeme,
Muy bueno el tutorial, decirte una cosilla ( con respeto ) los HA que pones son sin H, los he visto unas 10 veces, que conste que me dan lo mismo las faltas de ortografia, pero ante una genialidad de articulo quedan un poco mal. Un saludo
Gracias Enrique por encontrar las erratas, a veces cuando escribimos los tutoriales nos centramos tanto en que sean buenos que se nos pasan los detalles más pequeños; pero ya están corregidos 🙂
Hola, al inicio del video indicas que el droplet creado debe en principio, tener el mismo nombre del dominio, ¿es esto indispensable ó solo deseable?, ¿cómo ayuda/afecta al desempeño de la máquina?
Un saludo
Muy bueno el tutorial, tengo una duda, quisiera que por cada usuario que se registrara en mi sitio web se le generara un subdominio automaticamente, mi pregunta es cual es la mejor manera de hacer esto, vi un comentario en forosdelweb donde la persona comenta que en el servidor DNS creas un alias (CNAME)
*.tudominio.com –> tudominio.com.
y luego en el Apache se ingresa la siguiente linea:
ServerAlias *.tudominio.com
y lo demas se maneja con php, o el lenguaje de nuestra preferenia, desde su punto de vista esta es una buena solución, o hay una mejor manera de hacerlo, espero y pueda ayudarme y darme unos cuantos consejos, le estaria muy agradecido.
Me apoyé también en https://zarza.com/subdominios-un-vistazo-con-los-expertos/ y todo bien.
Segui todo y mate el server :/ valgo madres >_<
Hola tengo una consulta: Tengo un VPS en digital ocean, mi dominio lo tengo contratado en otra empresa y he configurado los DNS, de la siguiente manera en el cpanel de digital ocean.
A @ Mi IP
CNAME www miempresa.la.
CNAME subdominio1 miempresa.la.
CNAME subdominio2 miempresa.la.
Ahora el asunto es que no se como hacer para que cuando coloque en la url del navegador: miempresa.la, ridereccione a: http://www.miempresa.la, pues no quiero que se visualice la pagina sino tiene www, sino que ridereccione.
Tambien no se como hacer para que me funcione de esta forma los subodominios: http://www.subdominio1.miempresa.la, pues solo me funcionan de esta forma: subdominio1.miempresa.la
He intendado hacer esto:
CNAME www subdominio1.miempresa.la.
Pero me dice que no es valido.
Como hago para que esto me funcione
Saludos,
Hola Mario,
no podemos dar soporte sobre hostings particulares. Solo aconsejarte que les preguntes directamente a ellos, pues cada uno lo hace de una manera.
Sobre lo de las www las pone automáticamente el navegador, por lo que esto no debería ser un problema.
Hola y si tengo una aplicación java desplegada en tomcat, como redirijo mi dominio?
Gracias
Hola:
Excelente tutorial, tengo una pregunta, cuando tienes dos dominios que apuntan a la misma IP, tienes que crear tus virtualhost para cada dominio cierto?, la duda que tengo es: dejas el default habilitado o no?
Saludos!
Hola Ricardo.
Así es, te tienes que crear dos virtualhost uno para cada dominio. El default o bien lo adaptas para uno de los dominio o lo deshabilitas y te creas otro, eso ya como veas, pero en cualquier caso el default se debería adaptar siempre al dominio o a los dominios.
SL2
Ahh bueno, disculpa la ip es 178.62… la que me dio DigitalOcean y pues no he hecho otra configuración al apache excepto la de tu pasos.
En cuando al archivo etc/hosts no encuentro algo anormal, sin embargo seguiré indagando y cualquier cosa te comento, gracias.
Gracias !!! muy bien explicado !!
( Una pregunta, ¿ Como haría para que no se muestre la ip ? porque me sale 172.xxx…./views/login.html ) jajaja pensaría que para eso seria el comando [ ServerAlias ]
pero Excelente el tutorial
Hola Murphy.
El Alias es para que el apache sepa en que dominio o subdominio esta, para que no haya que poner la dirección entera.
Sobre porque te sale esa ip es porque algo debes de tener mal configurado ya que la ip 172…. (al igual que las 192…) son para redes privadas, así que algo debes de tener mal. Mira en el /etc/hosts por si ves algo raro, pero es eso, estas en una red privada.
SL2