Graficas en páginas web con Highcharts
El código de este tutorial lo podéis descargar pulsando AQUI.
En este tutorial vamos a explicar como hemos realizado las gráficas que tenemos en la sección de "Visitas" de esta web. Estas gráficas las hemos realizado con las librerías proporcionadas por "Highcharts JS" y con jQuery. Si vais a la sección de "Demos" de esta web podéis ver los diferentes tipos de gráficas que proporcionan e incluso podéis customizarlas desde un editor. En este tutorial vamos a explicar como integrarlas en una página web, porque copiando directamente el código javaScript que dan no carga directamente la web, así que en el proyecto que os hemos compartido podéis ver las diferencias.
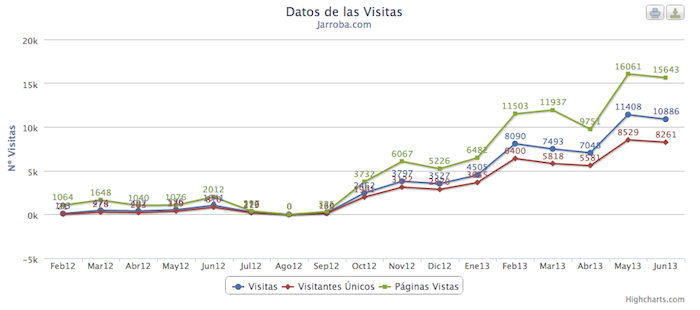
En primer lugar vamos a empezar con la gráfica de lineas que podéis ver en la siguiente imagen:
En este primer ejemplo lo vamos ha hacer en un "html" normal. Lo primero es importar las librerias de Highcharts y jQuery que las teneis en el proyecto compartido:
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript" src="js/exporting.js"></script>
Después tenemos que definir la función que pintará la gráfica que será la siguiente:
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'graficaLineal', // Le doy el nombre a la gráfica
defaultSeriesType: 'line' // Pongo que tipo de gráfica es
},
title: {
text: 'Datos de las Visitas' // Titulo (Opcional)
},
subtitle: {
text: 'Jarroba.com' // Subtitulo (Opcional)
},
// Pongo los datos en el eje de las 'X'
xAxis: {
categories: ['Feb12','Mar12','Abr12','May12','Jun12','Jul12','Ago12','Sep12','Oct12','Nov12',
'Dic12','Ene13','Feb13','Mar13','Abr13','May13','Jun13'],
// Pongo el título para el eje de las 'X'
title: {
text: 'Meses'
}
},
yAxis: {
// Pongo el título para el eje de las 'Y'
title: {
text: 'Nº Visitas'
}
},
// Doy formato al la "cajita" que sale al pasar el ratón por encima de la gráfica
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +' '+this.series.name;
}
},
// Doy opciones a la gráfica
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true
}
},
// Doy los datos de la gráfica para dibujarlas
series: [{
name: 'Visitas',
data: [103,474,402,536,1041,270,0,160,2462,3797,3527,4505,8090,7493,7048,11408,10886]
},
{
name: 'Visitantes Únicos',
data: [21,278,203,370,810,213,0,134,1991,3122,2870,3655,6400,5818,5581,8529,8261]
},
{
name: 'Páginas Vistas',
data: [1064,1648,1040,1076,2012,397,0,325,3732,6067,5226,6482,11503,11937,9751,16061,15643]
}],
});
});
</script>
Y por último tenemos que poner en el "body" la capa en la que se pintará la gráfica, poniendo su identificador correspondiente (en este caso "graficaLineal"):
<div id="graficaLineal" style="width: 100%; height: 500px; margin: 0 auto"> </div>
Para hacer la siguiente gráfica circular, realizamos los mismo pasos pero cambiando la función de javaScript:
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'graficaCircular'
},
title: {
text: 'Porcentaje de Visitas por Paises'
},
subtitle: {
text: 'Jarroba.com'
},
plotArea: {
shadow: null,
borderWidth: null,
backgroundColor: null
},
tooltip: {
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.y +' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.y +' %';
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['España',35.38],
['México',21.0],
['Colombia',9.45],
['Perú',5.74],
['Argentina',5.14],
['Chile',4.89],
['Venezuela',3.04],
['Ecuador',2.53],
['Bolivia',1.66],
['Rep. Dominicana',1.12],
['Guatemala',1.08],
['Costa Rica',1.07],
['Estados Unidos',1.03],
['+81 paises',6.87]
]
}]
});
});
</script>
Si os fijáis; y es una cosa que esta muy bien hecha, es que los datos a dibujar en la gráfica, tienen formato JSON, así que es muy sencillo utilizar estas gráficas y pintarlas directamente haciendo una consulta de los datos a dibujar en la base de datos (con su correspondiente formato, obviamente), y parsear esa consulta a JSON (con la función "json_encode" en php) y pasárselo directamente a la función javaScript que pinta la gráfica. En el ejemplo de la gráfica lineal que tenemos en la web, hacemos la consulta a la base de datos y nos devolverá unos arrays que si los escribimos directamente en php tendrán la siguiente forma:
$visitas = array( 'name' => 'Visitas' , 'data' => array(103,474,402,536,1041,270,0,160,2462,3797,3527,4505,8090,7493,7048,11408,10886)) ; $unicas = array( 'name' => 'Visitantes Únicos' , 'data' => array(21,278,203,370,810,213,0,134,1991,3122,2870,3655,6400,5818,5581,8529,8261)); $pagVistas = array( 'name' => 'Páginas Vistas' , 'data' => array(1064,1648,1040,1076,2012,397,0,325,3732,6067,5226,6482,11503,11937,9751,16061,15643)) ;
O también podemos copiar el siguiente código en php:
<?php $visitas = array( 'name' => 'Visitas' , 'data' => array(103,474,402,536,1041,270,0,160,2462,3797,3527,4505,8090,7493,7048,11408,10886)) ; $unicas = array( 'name' => 'Visitantes Únicos' , 'data' => array(21,278,203,370,810,213,0,134,1991,3122,2870,3655,6400,5818,5581,8529,8261)); $pagVistas = array( 'name' => 'Páginas Vistas' , 'data' => array(1064,1648,1040,1076,2012,397,0,325,3732,6067,5226,6482,11503,11937,9751,16061,15643)); $entrenamientos = array(); array_push( $entrenamientos, $visitas); array_push( $entrenamientos, $unicas); array_push( $entrenamientos, $pagVistas); // Se hace un array para ponerlo en el eje de las 'X' $semanas = array(Feb12,Mar12,Abr12,May12,Jun12,Jul12,Ago12,Sep12,Oct12,Nov12,Dic12,Ene13,Feb13,Mar13,Abr13,May13,Jun13); ?>
Y con estos datos la función javaScript quedará de la siguiente forma:
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'line'
},
title: {
text: 'Datos de las Visitas'
},
subtitle: {
text: 'Jarroba.com'
},
xAxis: {
// Le pasamos los datos que irán en el eje de las 'X' en JSON
categories: <?php echo json_encode( $semanas) ?>
},
yAxis: {
title: {
text: 'Nº Visitas'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +' '+this.series.name;
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true
}
},
// Le pasamos los datos en JSON
series: <?php echo json_encode( $entrenamientos) ?>
});
});
</script>
Como podéis ver de esta forma el código queda mucho más limpio y realizando una consulta a la base de datos, podemos pintar las gráficas directamente.
En este caso solo hemos enseñado como hacer dos tipos de gráficas. En la web de Highcharts vienen muchos más tipos de gráficas y solo hay que fijarse en que forma hay que pasarle los datos a la función.



como se puede modificar el eje Y por favor
Saludos. Bueno tu tutorial lo unico que haria referencia es que te falto incluir el estilo css de la libreria
hola , se podra cargar datos desde tablas de excel para las graficas
Buenas, estoy tratando de hacer el gráfico desde una BD en postgres de la pirámide de edades y sexo y no logró que me corra… He intentado y nada…
Gracias por tu ayuda
Estimado, como llamo un div con highchart en otra pagina, hay alguna forma similar de hacerlo con esto
$( "#graficas" ).load( "http://192.168.19.58/customer_des/modulos/One_One_Cobro/career2.php #container_a" );
gracias.
Buenisimo, aprendi mas de lo que crei, gracias por tu tiempo y tomarte la molestia de compartir tus conocimientos.
Hola Ricardo, sabes como se podrían enlazar este tipo de gráficos con capas de ESRI?
gracias
Salu2
Hola, muchas gracias por tu ayuda, he bajado la libreria y he logrado integrar los graficos a mi aplicacion web, el unico problema que tengo ahora es que cuando lo subo al server (Godaddy), no pinta los graficos tal como si lo hace en mi ordenador.
Sabes que podria ser o que debo hacer?
Hola Richard. Muy buena la entrada. La librería esta genial y tiene muchos gráficos. Lo que no he conseguido encontrar es cómo se modificaría/actualizaría algún dato, una vez construido el gráfico inicial. Por ejemplo, mi gráfico se sectores tendría que ir cambiando, sabes cómo se haría sin tener que llamar de nuevo a toda la función?
saludos tengo un problema, baje la libreria highcharts y cuando necesito exportar no lo puedo hacer sin internet, revice el archivo exporting.js y me manda a una direccion http://export.highcharts.com/ que no tengo en la libreria q descarge. espero su pronta ayuda gracias
Tenés que modificar exporting.js para convertir el svg a png/jpg usa canvg una librería js, para descargar la imagen svg basta con usar una cabecera <?php header("Content-type: image/svg+xml"); echo $_POST['svg'];?> y para el PDF yo ustilizo la librería de TCPDF y queraría algo así
<?php $pdf->AddPage();
$pdf->ImageSVG('@'.$_POST['svg'],$x = '',$y = '',$w = 900,$h = 600,$link = '',$align = '',$palign = '',$border = 0,$fitonpage = false);?>
Hola Ricardo, oye sabes si hay alguna opcion para que el grafico lo pinte directamente como una imagen en la web?
saludos
Hola Gilberto.
Automáticamente nunca lo he hecho, pero esta la opción de exportar la gráfica en png, sin mal no recuerdo. De ahi ya la puedes poner como imagen, pero directamente no lo he hecho nunca y nose si se podrá hacer.
SL2
Muchas Gracias por el aporte!!
Nota: en el index.php del proyecto, al array $semanas = array(‘Feb12,Mar12,Abr12,May12,Jun12,Jul12,Ago12,Sep12,Oct12,Nov12,Dic12,Ene13,Feb13,Mar13,Abr13,May13,Jun13’);
le falta las comillas de cada lado luego del parentesis inicial y antes del final, sino emite un error de sintaxis.
Saludos!
Hola Pedro. En realidad le faltarían comillas a cada uno de los elementos del array al tratarse de un string pero php al ser debilmente tipado parece que «se lo traga» y funciona. Lo correcto seria:
array $semanas = array(«Feb12″,»Mar12″,…,»Jun13»);
SL2
Gracias, me ayudo a resolver unos problemas 🙂
buenas…. me gustaría saber si es posible modificar el espacio del tickPositions: [0, 80, 90, 100], ya que si se representa de esta manera se ve un espacio muy grande entre 0 y 80 …… quiero que salga el 0 pero que ese espacio sea minimo.. de ante mano gracias
Hola Jason.
Creo que eso no se puede hacer en la versión Free. Igual estoy equivocado pero yo no consegui hacer eso ya que los valores se autodimensiona.
SL2