ListView de Android en pocas líneas
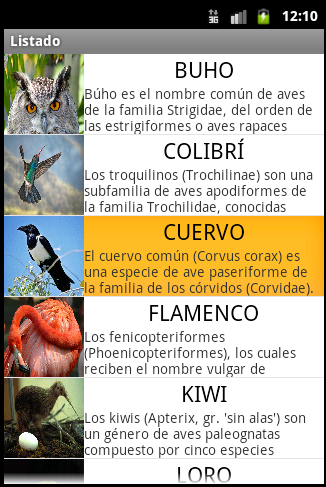
En este listado no voy a explayarme tanto como en el artículo completo de listado que te recomiendo que leas sino es antes, después de este; para que entiendas todos los entresijos de cómo se diseña un listado de arriaba a bajo, como hacer un adaptador propio, un listado en Layout XML, poder diferenciar cada fila y así realizar tareas diferentes en cada una a la que se montan en el listado. No, aquí no, aquí haremos lo contrario. Vamos a hacer un listado de otra manera, voy a exponerte como se realiza un listado con el menos código posible y de la manera más sencilla. Aprovecharemos un montón de clases del API de Android, así escribiremos muy poco código. Vamos a realizar el mismo ejemplo del listado del link anterior, pero abstrayéndonos de muchos aspectos que harán que quede un código muy limpio y claro. Tendremos el mismo listado de pájaros:
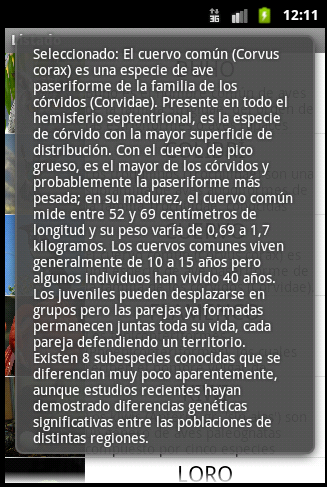
Que al pulsar muestre el contenido del elemento seleccionado.
Lo único que vamos a tener como Layout va a ser el elemento “entrada.xml”:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <ImageView android:id="@+id/imageView_imagen" android:layout_width="80dp" android:layout_height="80dp" android:adjustViewBounds="true" android:scaleType="fitXY" android:contentDescription="Descripción del contenido de la imagen" android:src="@android:drawable/ic_menu_gallery" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/textView_superior" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/textView_inferior" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Small Text" android:textAppearance="?android:attr/textAppearanceSmall" /> </LinearLayout> </LinearLayout>
Para el código Java lo explicaré paso a paso. A diferencia de otros tutoriales de Jarroba donde primero explico y luego pongo el código completo. Aquí lo voy a hacer al revés, debido a que prima el título del artículo que hemos llamado "en pocas líneas"; para que puedas deleitarte por la escasa cantidad de código (quitando los Strings de ejemplo, que es lo que más ocupa 🙂 ), lo bonito que queda, y lo fácil que es programar un listado. Dejo el código completo de “MainActivity.java”:
import android.app.ListActivity;
import android.database.MatrixCursor;
import android.os.Bundle;
import android.support.v4.widget.SimpleCursorAdapter;
import android.view.View;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends ListActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//Simulamos que extraemos los datos de la base de datos a un cursor
String[] columnasBD = new String[] {"_id", "imagen", "textoSuperior", "textoInferior"};
MatrixCursor cursor = new MatrixCursor(columnasBD);
cursor.addRow(new Object[] {"0", R.drawable.im_buho, "BUHO", "Búho es el nombre común de aves de la familia Strigidae, del orden de las estrigiformes o aves rapaces nocturnas. Habitualmente designa especies que, a diferencia de las lechuzas, tienen plumas alzadas que parecen orejas."});
cursor.addRow(new Object[] {"1", R.drawable.im_colibri, "COLIBRÍ", "Los troquilinos (Trochilinae) son una subfamilia de aves apodiformes de la familia Trochilidae, conocidas vulgarmente como colibríes, quindes, tucusitos, picaflores, chupamirtos, chuparrosas, huichichiquis (idioma nahuatl), mainumby (idioma guaraní) o guanumby. Conjuntamente con las ermitas, que pertenecen a la subfamilia Phaethornithinae, conforman la familia Trochilidae que, en la sistemática de Charles Sibley, se clasifica en un orden propio: Trochiliformes, independiente de los vencejos del orden Apodiformes. La subfamilia Trochilinae incluye más de 100 géneros que comprenden un total de 330 a 340 especies."});
cursor.addRow(new Object[] {"2", R.drawable.im_cuervo, "CUERVO", "El cuervo común (Corvus corax) es una especie de ave paseriforme de la familia de los córvidos (Corvidae). Presente en todo el hemisferio septentrional, es la especie de córvido con la mayor superficie de distribución. Con el cuervo de pico grueso, es el mayor de los córvidos y probablemente la paseriforme más pesada; en su madurez, el cuervo común mide entre 52 y 69 centímetros de longitud y su peso varía de 0,69 a 1,7 kilogramos. Los cuervos comunes viven generalmente de 10 a 15 años pero algunos individuos han vivido 40 años. Los juveniles pueden desplazarse en grupos pero las parejas ya formadas permanecen juntas toda su vida, cada pareja defendiendo un territorio. Existen 8 subespecies conocidas que se diferencian muy poco aparentemente, aunque estudios recientes hayan demostrado diferencias genéticas significativas entre las poblaciones de distintas regiones."});
cursor.addRow(new Object[] {"3", R.drawable.im_flamenco, "FLAMENCO", "Los fenicopteriformes (Phoenicopteriformes), los cuales reciben el nombre vulgar de flamencos, son un orden de aves neognatas, con un único género viviente: Phoenicopterus. Son aves que se distribuyen tanto por el hemisferio occidental como por el hemisferio oriental: existen cuatro especies en América y dos en el Viejo Mundo. Tienen cráneo desmognato holorrino, con 16 a 20 vértebras cervicales y pies anisodáctilos."});
cursor.addRow(new Object[] {"4", R.drawable.im_kiwi, "KIWI", "Los kiwis (Apterix, gr. 'sin alas') son un género de aves paleognatas compuesto por cinco especies endémicas de Nueva Zelanda.1 2 Son aves no voladoras pequeñas, aproximadamente del tamaño de una gallina. Antes de la llegada de los humanos alrededor del año 1300, en Nueva Zelanda los únicos mamíferos que había eran murciélagos, y los nichos ecológicos que en otras partes del mundo eran ocupados por animales tan diversos como caballos, lobos y ratones fueron utilizados en Nueva Zelanda por pájaros (y en menor proporción por ciertas especies de reptiles). La denominación kiwi es maorí, idioma del pueblo homónimo de linaje malayopolinesio que colonizó Nueva Zelanda antes de la llegada de los europeos."});
cursor.addRow(new Object[] {"5", R.drawable.im_loro, "LORO", "Las Psitácidas (Psittacidae) son una familia de aves psitaciformes llamadas comúnmente loros o papagayos, e incluye a los guacamayos, las cotorras, los periquitos, los agapornis y formas afines."});
cursor.addRow(new Object[] {"6", R.drawable.im_pavo, "PAVO", "Pavo es un género de aves galliformes de la familia Phasianidae, que incluye dos especies, el pavo real común (Pavo cristatus) y el pavo real cuelliverde (Pavo muticus).1"});
cursor.addRow(new Object[] {"7", R.drawable.im_pinguino, "PINGÜINO", "Los pingüinos (familia Spheniscidae, orden Sphenisciformes) son un grupo de aves marinas, no voladoras, que se distribuyen únicamente en el Hemisferio Sur, sobre todo en sus altas latitudes."});
//Añadimos los datos al Adapter y le indicamos donde dibujar cada dato en la fila del Layout
String[] desdeEstasColumnas = {"imagen", "textoSuperior", "textoInferior"};
int[] aEstasViews = {R.id.imageView_imagen, R.id.textView_superior, R.id.textView_inferior};
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.entrada, cursor, desdeEstasColumnas, aEstasViews, 0);
ListView listado = getListView();
listado.setAdapter(adapter);
}
@Override
public void onListItemClick(ListView lista, View view, int posicion, long id) {
// Hacer algo cuando un elemento de la lista es seleccionado
TextView textoTitulo = (TextView) view.findViewById(R.id.textView_superior);
CharSequence texto = "Seleccionado: " + textoTitulo.getText();
Toast.makeText(getApplicationContext(), texto, Toast.LENGTH_LONG).show();
}
}
Ya está. No hay más código. Todo el código anterior es lo que hay que hacer para que un listado funcione de la manera más óptima en cuanto a código y usando lo más del API de Android posible. Lo que queda del artículo es la explicación de cada parte del código, a la que paso a contar sin más dilación. Este código Java lo resumimos en una única clase que no heredaremos de Activity, sino de ListActivity para que nos gestione el Layout del listado.
public class MainActivity extends ListActivity
Para empezar, necesitamos extraer los datos de algún lado, normalmente se extraen de una base de datos que nos devuelve un Cursor (aquí usaremos MatrixCursor para poder insertar datos a pelo en el cursor, generalmente se usa la clase Cursor). Por no andar liados con la complejidad de una base de datos, simularemos la obtención en un Cursor directamente insertándole datos, pero tenemos que simularlo bien, con las columnas de la base de datos que recuperaríamos, siendo obligatorio el identificador único llamado “_id”. De este modo simularemos que los obtenemos de la siguiente manera:
String[] columnasBD = new String[] {"_id", "imagen", "textoSuperior", "textoInferior"};
MatrixCursor cursor = new MatrixCursor(columnasBD);
cursor.addRow(new Object[] {"0", R.drawable.im_buho, "BUHO", "Búho es el nombre común de aves de la familia Strigidae, del orden de las estrigiformes o aves rapaces nocturnas. Habitualmente designa especies que, a diferencia de las lechuzas, tienen plumas alzadas que parecen orejas."});
cursor.addRow(new Object[] {"1", R.drawable.im_colibri, "COLIBRÍ", "Los troquilinos (Trochilinae) son una subfamilia de aves apodiformes de la familia Trochilidae, conocidas vulgarmente como colibríes, quindes, tucusitos, picaflores, chupamirtos, chuparrosas, huichichiquis (idioma nahuatl), mainumby (idioma guaraní) o guanumby. Conjuntamente con las ermitas, que pertenecen a la subfamilia Phaethornithinae, conforman la familia Trochilidae que, en la sistemática de Charles Sibley, se clasifica en un orden propio: Trochiliformes, independiente de los vencejos del orden Apodiformes. La subfamilia Trochilinae incluye más de 100 géneros que comprenden un total de 330 a 340 especies."});
cursor.addRow(new Object[] {"2", R.drawable.im_cuervo, "CUERVO", "El cuervo común (Corvus corax) es una especie de ave paseriforme de la familia de los córvidos (Corvidae). Presente en todo el hemisferio septentrional, es la especie de córvido con la mayor superficie de distribución. Con el cuervo de pico grueso, es el mayor de los córvidos y probablemente la paseriforme más pesada; en su madurez, el cuervo común mide entre 52 y 69 centímetros de longitud y su peso varía de 0,69 a 1,7 kilogramos. Los cuervos comunes viven generalmente de 10 a 15 años pero algunos individuos han vivido 40 años. Los juveniles pueden desplazarse en grupos pero las parejas ya formadas permanecen juntas toda su vida, cada pareja defendiendo un territorio. Existen 8 subespecies conocidas que se diferencian muy poco aparentemente, aunque estudios recientes hayan demostrado diferencias genéticas significativas entre las poblaciones de distintas regiones."});
cursor.addRow(new Object[] {"3", R.drawable.im_flamenco, "FLAMENCO", "Los fenicopteriformes (Phoenicopteriformes), los cuales reciben el nombre vulgar de flamencos, son un orden de aves neognatas, con un único género viviente: Phoenicopterus. Son aves que se distribuyen tanto por el hemisferio occidental como por el hemisferio oriental: existen cuatro especies en América y dos en el Viejo Mundo. Tienen cráneo desmognato holorrino, con 16 a 20 vértebras cervicales y pies anisodáctilos."});
cursor.addRow(new Object[] {"4", R.drawable.im_kiwi, "KIWI", "Los kiwis (Apterix, gr. 'sin alas') son un género de aves paleognatas compuesto por cinco especies endémicas de Nueva Zelanda.1 2 Son aves no voladoras pequeñas, aproximadamente del tamaño de una gallina. Antes de la llegada de los humanos alrededor del año 1300, en Nueva Zelanda los únicos mamíferos que había eran murciélagos, y los nichos ecológicos que en otras partes del mundo eran ocupados por animales tan diversos como caballos, lobos y ratones fueron utilizados en Nueva Zelanda por pájaros (y en menor proporción por ciertas especies de reptiles). La denominación kiwi es maorí, idioma del pueblo homónimo de linaje malayopolinesio que colonizó Nueva Zelanda antes de la llegada de los europeos."});
cursor.addRow(new Object[] {"5", R.drawable.im_loro, "LORO", "Las Psitácidas (Psittacidae) son una familia de aves psitaciformes llamadas comúnmente loros o papagayos, e incluye a los guacamayos, las cotorras, los periquitos, los agapornis y formas afines."});
cursor.addRow(new Object[] {"6", R.drawable.im_pavo, "PAVO", "Pavo es un género de aves galliformes de la familia Phasianidae, que incluye dos especies, el pavo real común (Pavo cristatus) y el pavo real cuelliverde (Pavo muticus).1"});
cursor.addRow(new Object[] {"7", R.drawable.im_pinguino, "PINGÜINO", "Los pingüinos (familia Spheniscidae, orden Sphenisciformes) son un grupo de aves marinas, no voladoras, que se distribuyen únicamente en el Hemisferio Sur, sobre todo en sus altas latitudes."});
Crearemos el adaptador. Para ello usaremos el de Android que se llama SimpleCursorAdapter. Al que hay que pasarle la “entrada.xml” para que ponga ahí los datos que le pasaremos en el Cursor. ¿Y el adaptador en qué View colocará cada dato? Para ello se usan dos arrays de String, uno que tiene el nombre de las columnas anteriores, sin identificador; y otro con las Views donde se ha de dibujar dicho dato. Estos dos arrays de Strings están emparejados; por ejemplo, la posición 2 del array de columnas -o atributos, depende de como te guste nombrarlo en base de datos- colocará dicho dato en la View que están posición 2 del otro array.
String[] desdeEstasColumnas = {"imagen", "textoSuperior", "textoInferior"};
int[] aEstasViews = {R.id.imageView_imagen, R.id.textView_superior, R.id.textView_inferior};
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.entrada, cursor, desdeEstasColumnas, aEstasViews, 0);
De una manera muy sencilla añadimos el Adapter al listado, obteniendo el listado con getListView(). Recuerdo que la clase actúa como listado y Activity a la vez; debido a que no hereda de Activity, sino ListActivity.
ListView listado = getListView(); listado.setAdapter(adapter);
Y solo nos queda detectar el evento de clicado sobre un elemento de la lista. Con un evento muy simple obtenemos la fila que se ha pulsado con toda su jerarquía de Views; por lo que podemos navegar por la jerarquía con findViewById(), de este modo obtener la View que queramos y con ello el contenido que asignamos previamente en el Adapter.
@Override
public void onListItemClick(ListView lista, View view, int posicion, long id) {
// Hacer algo cuando un elemento de la lista es seleccionado
TextView textoTitulo = (TextView) view.findViewById(R.id.textView_superior);
CharSequence texto = "Seleccionado: " + textoTitulo.getText();
Toast.makeText(getApplicationContext(), texto, Toast.LENGTH_LONG).show();
}
Como puedes comprobar, lo más complicado muchas veces es lo más sencillo 😀



Una pregunta, tu sabes cuales son los tipos de listas en Android?
¿Vistas o en Java?
Si son vistas tenemos ListView y una lista avanzada RecyClerview
Si es Java te recomiendo que eches un vistazo a https://jarroba.com/foro/1437/arraylist-de-objetos-con-dos-clases-diferentes
Me gustaria saber como pudiera modificar un item «x» del listview, por ejemplo, que el item de posicion 2 cambiarle el nombre, en ves de «Cuervo» que diga «Tocororo», todo eso a través de código java….de verdad me ayudaria mucho…gracias de antemano
Desde el Adapter puedes modificar el contenido de lo que necesites. Echa un vistazo a https://jarroba.com/listview-o-listado-en-android/
me marca error en
ListView listado = getListView();
listado.setAdapter(adapter);
el getListView se marca en rojo me ayudarias porfabor
¿Qué error te sale? Aségurate que estás utilizando una clase que herede getListView (como por ejemplo Activity): https://developer.android.com/reference/android/app/ListActivity.html
buenos dias como puedo obtener el texto de un listview al seleccionar un item y que cada item que seleccione me lo valla guardando en un textview o archivo de texto para despues poder ver todo lo que seleccione. gracias de antemano.
Para seleccionar un elemento de un ListView tienes que utilizar:
miListView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
Dentro del onItemClick, obteniendo la variable de posición que se le pasa, simplemente pon a true para seleccionar o a false para quitar la selección:
miListView.setItemChecked(position, true);
El color de fondo de la selección lo tienes que programar en el momento en el que se selecciona (por ejemplo cambiando el background del elemento: android:background=»@drawable/uncolor»).
Muy buenas tardes, noches, dias cuando este leyendo este comentario
Me ayudo algunas cosas de lo que ested puso en el tutorial, pero tengo un problema o no se si asi llamarlo, bueno tengo un JSONObject, Arraylist<HashMap<String, String>, JSONArray y un ListAdapter. asigno el resultado del JSONObjet al JSONArray luego recorro todos los resultados para asignarlo al ArrayList y posteriormente usar el ListAdapter para mostrar los resultados pero al cargar la activity no me muestra nada
Todo esto esta en BD
Te recomiendo que pongas logs (o debbugeés) en varios puntos de la aplicación, para ver si no se te está colando el ArrayList vacío por algún lugar en el ciclo de vida de la Activity.
Hola, buenas tardes.
Lo primero es, muchas gracias por el tutorial.
He hecho los pasos y me funciona todo correctamente, pero quisiera añadirle un fondo. Cuando le pongo un background al entrada.xml y ejecuto la app me sale un elemento(foto y texto) y la imagen de background sucesivamente, de manera que por cada background que sale aparece un elemento.
¿Cómo puedo hacerlo?
Gracias.
Hola Sergio. Desde el AndroidManifest.xml puedes definir:
android:background=»@drawable/tu_fondo»
hola que tal tengo una duda me esta dando error "R" queda en rojo todos
R.drawable.im_colibri, "COLIBRÍ", "Los troquilinos
como lo soluciono?
¿Qué error te sale en la consola?
Ramón Tu Tutorial Fue Usado En Mi Clase, Muy Bueno!!!
Tengo El Siguiente Problema Me Urge!!!, Me Pidieron Que Al Pulsar Sobre Un Objeto De La Lista Me Muestre La Imagen En Grande…
¿Como Lo Hago?
Muchas Gracias De Antemano :3
Podrías abrir la imagen en grande en una nueva Activity (con su Fragment correspondiente).
Buenas tardes,
en primer lugar quería daros la enhorabuena por la página que teneis porque es brutal y os sigo mucho. Nunca os había escrito, pero esta vez tengo un problema (mío) con este listview.
Lo estoy utilizando y me viene de perlas, pero me gustaría saber si en la parte que meto los datos en el cursor, se podrían meter imágenes que no esten en carpeta Drawable, ya que es mi caso y ¡no consigo hacerlo! Mis imágenes las carga el usuario y yo me las guardo en el almacenamiento interno de la app. Claro, cuando llego a insertar con el cursor no puedo añadir esas imágenes porque no están en Drawable. Me da error si meto un Bitmap o un Drawable en el cursor en vez de R.Drawable….
¿Se podría hacer o solo puedo añadir imágenes que estén en Drawable con este método?
Gracias otra vez de antemano!
Yaiza
Hola Yaiza. Puedes pasar objetos de tipo Bitmap (http://developer.android.com/intl/es/reference/android/graphics/Bitmap.html) para trabajar con imágnes sin ser Drawable. Te recomiendo mejor que utilices tu propio Adaptador (más en http://jarroba.com/listview-o-listado-en-android/), ye en el getView (en el «onEntrada» de nuestro artículo) utilices:
imageView.setImageBitmap(bitmap);
Te recomiendo que eches un vistazo a como optimizar las imágenes, pues son causa de errores de memoria insuficiente: http://developer.android.com/intl/es/training/displaying-bitmaps/index.html
Muchos ánimos y gracias por los mismos 😀
Y cualquier cosa que podamos ayudar dalo por hecho, sabemos de buena mano las dificultades con la programación, pues las hemos vivido 🙂
muchas gracias por la respuesta!! Voy a probarlo y cualquier cosa os comento! Saludos Ramón!
Perfecto!!! me ha funcionado! Al final he utilizado el otro listview que me has puesto en el enlace, en vez del del articulo ''en pocas lineas''
He modificado unas cosas para coger las imagenes y perfecto!!
Eternamente agradecida :D!!
Saludos!
Excelente artículo.
Si no es mucha molestia me gustaría hacerte una consulta. Cuando creo esta ListActivity directamente me aparece el listado que he obtenido de la base de datos sin la etiqueta del nombre de la app y me gustaría que apareciese. ¿Cómo podría solucionarlo?
Muchas gracias.
Cuando realizas la consulta a la base de datos, en el momento de obtener los datos es cuando tienes que realizar la inserción de elementos del listado (al Adaptador).
Hola buenas, genial el tuto!! Yo tengo una duda para el proyecto que estoy realizando, si yo además de seleccionar cada elemento de la lista, quisiera que hiciese otra cosa distinta (por ejemplo, lanzar otro activity) si pulsa la imagen o el titulo o la descripción de algún elemento, como seria, hay algún otro método o algo? En plan, en vez de seleccionar filas del listView, seleccionar columnas. Como con los items.
Un saludo y gracias por la atención.
Simplemente detectando el OnClickListener (http://developer.android.com/intl/es/reference/android/view/View.OnClickListener.html) del elemento que necesites.
Para abrir una nueva Activity tienes más información en http://jarroba.com/activity-entender-y-usar-una-actividad/ o en nuestro libro gratuito de Android en http://jarroba.com/libro-android-100-gratis/
Hola ramon!
Felicitaciones!, muy buen material.
Solo una pregunta… ¿Es posible agregar encabezados a la lista?
Gracias por las felicitaciones 🙂
Y sí, se puede añadir encabezados a la lista con addHeaderView() (http://developer.android.com/intl/es/reference/android/widget/ListView.html#addHeaderView(android.view.View, java.lang.Object, boolean))
Muchisimas gracias. Tras mucho buscar por Internet, por fin me he enterado con este articulo. Muy util para novatos como yo, para poder explicar algo dificil de una manera tan facil hay que saber mucho sobre el tema. Enhorabuena.
Hola!!!
una pregunta como le hago para que lo seleccionado dure mas tiempo?????
A más tiempo te refieres a ¿que se mantenga seleccionado o que se pierda la selección al cabo de unos segundos?
Hola!!!
M e refiero que se mantenga lo seleccionado mas tiempo,
Cuando pasan uunos segundos el texto que se selecciono desaparece impidiendo terminar de leer lo que dice. Como le puedo hacer para que dure mas tiempo??
Lo puedes hacer con OnItemLongClickListener()
Muchas Gracias por solucionar mi problema.
Gracias por tan excelente tutorial.Solo tengo un problema, al seleccionar no se despliega el texto restante. estoy con android studio. Gracias de nuevo.
Hola Miguel. Para desplegar una línea de un listado tienes que utilizar un ExpandableListView: http://developer.android.com/reference/android/app/ExpandableListActivity.html
Buenas excelentes tutoriales,
mi consulta es la siguiente como hago para que me aparezcan 2 datos de en la vista text1 del listview?
tengo este codigo:
cursor = manager.cargarCursorContactos();
String[] from = new String[]{manager.CN_APELLIDO1, manager.CN_NAME, manager.CN_TELEFONO};
int[] to = new int[]{android.R.id.text1,android.R.id.text2};
adapter = new SimpleCursorAdapter(this,android.R.layout.two_line_list_item, cursor,from , to,0);
lista.setAdapter(adapter);
quiero que CN_APELLIDO1 y CN_NAME aparezcan juntos en el text 1 y que CN_TELEFONO aparezca en el tex2, como se podria hacer?
En este caso lo mejor es que concatenes Strings: String nombreYApellido = manager.CN_APELLIDO1 + manager.CN_NAME;
Hola, me gustaría que añadiérais una cosa IMPORTANTÍSIMA, he tardado DÍAS en darme cuenta,
Estaba cogiendo este código para hacer una pequeña agenda telefónica en la que se guardan como datos nombre, numero y mail
en lo que sería el entrada.xml en textview del email, tenía el atributo
android:autoLink=»email»
Con ese atributo onListItemClick NO FUNCIONA
Efectivamente, si pones algo que se pueda pulsar encima de otra cosa que se pueda pulsar debajo, la de abajo queda anulada por defecto. Tienes como solucionarlo en este otro tutorial http://jarroba.com/expansion-listview/
Hola , muy buen tutorial, quisiera que me ayuden con algo extra si no es de mucha molestia.
Cuando el usuario le de a cada item, en vez de lanzar en el TOAST, lance otro activity, y en ese nuevo activity quisiera colocar otros botones extra como texto a voz para que pueda leer la información de cada animal
Molestia ninguna Antonio 😉
Salvo lo de la voz, justo ejemplos de lo que necesitas lo tenemos explicado en Fragments en http://jarroba.com/programar-fragments-fragmentos-en-android/ o en nuestro libro en http://jarroba.com/libro-android-100-gratis/
me puedes ayudar por favor
nesecito hacer un programa que me muestre la lista como las del ejenplo pero solo cuando pulse un boton
si tener que crear otro xml
en posible aser tal cosa
grasias de antemano
Hola Alex,
tenemos explicado en nuestro libro gratuito justo lo que necesitas: http://jarroba.com/libro-android-100-gratis/ . Verás como es muy sencillo.
Hola:
Muy buen tuto, tengo un inconveniente al importar la libreria para colocar el comando android «SimpleCursorAdapter» por que no reconoce el comando, en este caso que puedo hacer?
De antemano gracias por la atención prestada.
Hola Juan,
no entiendo muy bien tu pregunta con lo de comando. ¿Has importado la biblioteca «import android.support.v4.widget.SimpleCursorAdapter;»?
como hacer que esta aplicacion me mande a la pagina web de cada animal
Muy fácil, solo tienes que detectar la pulsación del elemento e ir sustituyendo cada url como en el siguiente código:
String url = "http://www.jarroba.com";
startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(url)));
y como hacer que esta lista me mande a la pagina web donde esta la informacion de cada
animal
Hola, tengo una consulta para hacerles. Tengo un listview cargado con datos, lo que necesito hacer es que al presionar un boton (start) accione un evento que automaticamente vaya recorriendo el listview resaltando item por item. Por favor si saben como aunque sea como hacer para resaltar un item al presionar un boton me sería de gran ayuda. Saludos
Hola Pablo,
para resaltar los elementos tienes que jugar con las Views, por ejemplo poniéndoles un fondo (setBackground() ) de un color diferente o un borde (puedes hacerlo con un shape). Para recorrer el ListView tienes que recorrer los elementos del Adapter e ir cambiando cada View en el getView(). Para que los cambios surtan efecto no olvides de ejecutar un notifyDataSetChanged() desde el Fragment o la Activity donde esté el listado.
Una pregunta porque en android studio, cuando entro al activity_main.xml , no me aparece el gráfico para poder programar?
Hola Antonio,
¿Te refieres al código XML o al diseñador de interfaces gráficas? Si abres un fichero que esté en la carpeta «layout» te debería de dejar.
Buenas tardes,
Lo primero felicitaros por vuestros tutoriales.
Me gustaría saber cómo puedo hacer un ListView a través de un archivo xml que esté en un servidor web.
Gracias.
Hola Jesús,
Lo que comentas so varios pasos muy sencillos:
1) Descargar los datos (un ejemplo en http://developer.android.com/training/basics/network-ops/connecting.html)
2) Parsear los datos XML (un ejemplo en http://developer.android.com/training/basics/network-ops/xml.html)
3) Cargar los datos en el ListView (como en este ejemplo)
Hola otra vez!
Quería agradecerles ya que apliqué su ejemplo con algunas modificaciones para mi aplicación.
https://play.google.com/store/apps/details?id=com.expirycontrol
Ése es el link por si desean verlo.
Gracias y pura vida!!
Estupendo Drey, me alegra que ya tengas una aplicación en Google Play, de muestra que nuestro compromiso ha sido útil. Ya verás como tendrás muchas descargas, dale tiempo 😀
Ojalá que así sea, jajaja… De hecho si me pueden dar una mano al recomendarla (si creen que el app lo merezca), se los agradecería mucho. De ante mano gracias..
Buenas me encató el tutorial, quería hacerte una consulta, estoy programando un App que a partir de una bd Sqlite me carga los datos a una lista, estos datos son de una categoria o de otra, y lo que quiero que no se si es posible, es que dependiendo de la categoria, me ponga una imagen o otra en el elemento de la lista. Las imagenes las tengo en el drawable no dentro la base de datos. No se si se podria que dependiendo si por ejemplo es de categoria «Deportes» me cargue una imagen, y si es de categoria «Ocio» otra.
Saludos.
Gracias de antemano.
Hola Mikel,
poderse se puede hacer, aunque la forma que explico aquí en pocas líneas se complica, pues está limitado a listados con la misma representación de las Views en todas las filas. Te recomiendo que sigas el tutorial del listado entero en http://jarroba.com/listview-o-listado-en-android/, donde puedes modificar a gusto lo que insertas en cada fila del listado y que Views se muestran; comprobarás que es sencillo.
Okey! Muchas gracias.
Hola gracias por el aporte, muy ilustrativo.
Tengo una duda con una app que quiero presentar para un proyecto. Deseo hacer una app que cifre textos (con algoritmos sencillos como el Algoritmos de cifrado Cesar) y que el texto cifrado lo guarde en una base de datos. He creado una base de datos , la cual posee una tabla con id, titulo y contenido con las funciones de agregar, borrar. Ya cree el setter y getter en una clase «Notas.java». Lo que no entiendo es lo del adaptador para la List View. ¿Cómo cargo el dato que ya añadí en la base de datos y lo paso a la lista? NO sé como empezar con el adaptador.
Ya cree la segunda activity donde estará la listview y ya cree el entrada.xml como en tu ejemplo .
Donde el lo q se almacene como título se muestre en la listview como lo q en tu ejemplo es el texto_superior y el contenido(la nota en si) será texto_inferior. Ese list view no llevará imágenes.
Perdón con el testamento. Gracias por los consejos
Hola Eleazar,
Ya verás como es muy sencillo. Lo primero que te recomiendo es que eches un vistazo al artículo donde explicamos lo de los Adapters en http://jarroba.com/listview-o-listado-en-android/. De cualquier manera, con lo de este artículo lo único que tienes que hacer es sustituir el MatrixCursor por un Cursor, que es directamente el objeto que te devuelve la base de datos al hacer la consulta (por lo que no necesitas hacer nada más con los datos) y funcionando 🙂
Ok Gracias por la ayuda voy a probar, saludos desde Nicaragua.
Oye, tu tutorial es buenisimo!!!! me sirvio demasiado, pero ahora lo que llevo intentando por horas, es meter estas activitys en algun tipo de lista o algo por el estilo, por que necesito dos listas asi como estas… osea que una aplicacion me muestre dos listas asi como estas… de la forma que sea, con menu, con tabs, con lo que sea! Eh intentado de todo y no puedo, te agradeceria si me ayudas por favor!
Buenas Eduardo,
Tan solo tienes que crear dos Fragments con dos listados y colocarlos como los necesites 🙂 (como programar Fragments en http://jarroba.com/programar-fragments-fragmentos-en-android/).