MEAN (Mongo-Express-Angular-Node) Ejemplo de Aplicación Web (Parte II)
El proyecto de este post lo puedes descargar pulsando AQUI.
En esta entrada vamos a mostrar un ejemplo muy sencillo de como desarrollar una sencilla aplicación web utilizando MEAN (Mongo-Express-Angular-Node). Sino sabes lo que es MEAN y sus características te recomiendo que leas la entrada "MEAN (Mongo-Express-Angular-Node) Desarrollo Full Stack JavaScript (Parte I)". Para poder entender más o menos bien este tutorial, es recomendable que tengas conocimientos básicos de MongoDB (por lo menos que sepas lo que es un CRUD o saber hacerlo) y saber por lo menos (aunque no sepas hacerlo) que es un API REST y los 4 tipos de llamadas que hay (Get, Post, Put y Delete).
Por hacer un pequeño resumen MEAN utiliza las tecnologías de MongoDB, Express, AngulaJS y NodeJS para hacer aplicaciones web y lo bueno de todas ellas es que utiliza el mismo lenguaje de programación, Javascript. En resumen este tipo de aplicaciones consiste en desarrollar una API REST con NodeJS y Express y esta API puede hacer un CRUD (Create-Read-Upload-Delete) a la base de datos de MongoDB. Con este API REST se comunicará AngularJS (que es el Frontend) haciendo peticiones (Get, Post, Put y Delete) cuyos datos se tendrán actualizados en la web (Single-Page-Application):
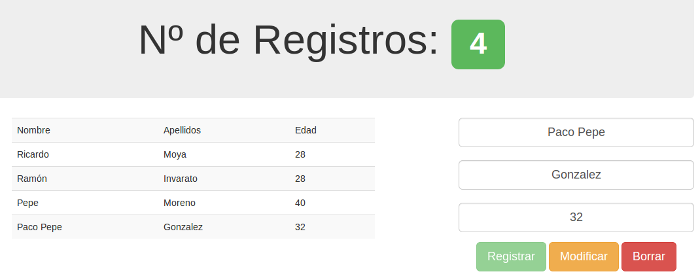
En esta entrada vamos ha hacer una aplicación web muy sencilla que consistirá en hacer un CRUD de objetos "Persona" a través de un formulario y una tabla para visualizarlos. De esta forma mostraremos como hacer las 4 peticiones al API REST (Get, Post, Put y Delete) y el CRUD en la base de datos (Los que no sepais que es MongoDB y vengais del mundo SQL, un CRUD es lo mismo que "Altas, Bajas, Modificaciones y Consultas"). En la siguiente imagen vemos lo que hará la aplicación; y será hacer un "Read" de todos los objetos "Persona" que hay en la base de datos para mostrarlos en la tabla; podrá "Registrar" ("Create") un objeto "Persona" a través del formulario de la derecha y una vez que seleccionemos una fila de la tabla, lo rellenará en el formulario y lo podremos "Modificar" ("Update") o "Borrar" ("Delete"). Por otro lado desde el fichero HTML validaremos el formulario con las directivas que nos proporciona AngularJS.
Bueno ahora vamos al lio. Lo primero que tienes que hacer es instalarte NodeJS, Express y MongoDB en tu máquina o entorno de desarrollo. En este tutorial no vamos a explicar como hacerlo ya que según el sistema operativo que utilices se hará de una forma o de otra. De todas formas existen muchos tutoriales por internet de como hacerlo para los diferentes sistemas operativos. Aviso que Instalar NodeJS y Express en Windows es bastante tedioso, así que intenta hacerlo en un Linux o Unix.
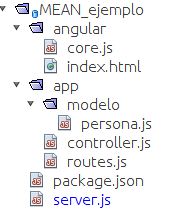
 En esta imagen vemos cual va a ser la estructura del proyecto que vamos a desarrollar. En ella hay una carpeta "angular" que tiene los ficheros del frontend ("index.html") con una Single-Page-Application y el fichero que hará las llamadas al API REST ("core.js") y que mantendrá el modelo actualizado para que se muestre en la web.
En esta imagen vemos cual va a ser la estructura del proyecto que vamos a desarrollar. En ella hay una carpeta "angular" que tiene los ficheros del frontend ("index.html") con una Single-Page-Application y el fichero que hará las llamadas al API REST ("core.js") y que mantendrá el modelo actualizado para que se muestre en la web.
En la carpeta "app" vamos a tener el API REST que lo hemos hecho con NodeJS y Express. En ella tendremos en fichero "persona.js" en la que tenemos definido el modelo del objeto "Persona" y las rutas (o endpoints) de nuestra API REST. Dentro del "controller.js" están las funciones que se ejecutan al llamar a cada ruta.
Por último tenemos los ficheros "package.json" para ver las dependencias que se necesitaran y luego el fichero "server.js" en el que estará la configuración del servidor. Ahora vamos a mostrar el código fuente de estos ficheros:
En primer lugar mostramos el fichero "Package.json" que a parte de la información relacionada con el proyecto nos indicará las dependencias que vamos a necesitar para el proyecto (este Package.json es algo parecido a Composer en Symphony o a Maven en Java para que os hagáis una idea). En este caso vamos a necesitar las librerías de "mongose" y "express". Express ya explicamos lo que es y "mongose" nos permitirá definir el modelo de datos que se guardará en MongoDB. Otra cosa muy importante (y de esto depende que funcione o no el proyecto) es que se ponga la versión correcta tanto de express como de mongose que se vaya a utilizar y no se os ocurra poner como versión la "latest" porque no funcionará cuando cambien de versión. El código de este fichero es el siguiente:
{
"name" : "ejemploMEAN",
"version" : "0.0.1",
"description" : "Sencilla app con MEAN",
"main" : "server.js",
"author" : "Ricardo Moya",
"dependencies" : {
"express" : "~3.4.4",
"mongoose" : "~3.6.2"
}
}
El siguiente fichero que vamos a ver es el "server.js" en el cual configuraremos el servidor. En el vamos a definir que librereías utilizaremos (express y mongose) y el puerto por el que "escuchara" la aplicación. Hemos definido el puerto 8080 pero definir el puerto que queráis y que este libre. También haremos la conexión a la base de datos Mongo ("mongodb://localhost:27017/MeanExample") y cargaremos las rutas o endpoints de nuestra aplicación ("routes.js").
// Inicialización
var express = require('express');
var app = express(); // Utilizamos express
var mongoose = require('mongoose'); // mongoose para mongodb
var port = process.env.PORT || 8080; // Cogemos el puerto 8080
// Configuracion
mongoose.connect('mongodb://localhost:27017/MeanExample'); // Hacemos la conexión a la base de datos de Mongo con nombre "MeanExample"
app.configure(function() {
app.use(express.static(__dirname + '/angular'));
app.use(express.logger('dev')); // activamos el log en modo 'dev'
app.use(express.bodyParser());
app.use(express.methodOverride());
});
// Cargamos los endpoints
require('./app/routes.js')(app);
// Cogemos el puerto para escuchar
app.listen(port);
console.log("APP por el puerto " + port);
Ahora vamos a pasar a explicar como hemos hecho el API REST con NodeJS. En primer lugar vamos a mostrar el modelo de datos que utilizaremos. Eso esta en el fichero "persona.js" y simplemente hemos definido un modelo con nombre, apellido y edad que son todos un String para hacer más simple la app. Su contenido es el siguiente:
var mongoose = require('mongoose');
module.exports = mongoose.model('Persona', {
nombre: String,
apellido: String,
edad: String
});
En el fichero "routes.js" definiremos los endpoints de la API REST y sus acciones. Para hacer un ejemplo lo más completo posible, hemos hecho las 4 tipos de llamadas (Get, Post, Put y Delete):
var Persona = require('./modelo/persona');
var Controller = require ('./controller');
module.exports = function(app) {
// devolver todos los Personas
app.get('/api/persona', Controller.getPersona);
// Crear una nueva Persona
app.post('/api/persona', Controller.setPersona);
// Modificar los datos de una Persona
app.put('/api/persona/:persona_id', Controller.updatePersona);
// Borrar una Persona
app.delete('/api/persona/:persona_id', Controller.removePersona);
// application
app.get('*', function(req, res) {
res.sendfile('./angular/index.html'); // Carga única de la vista
});
};
En el fichero "controller.js" escribimos las funciones de cada llamada de la API REST:
var Persona = require('./modelo/persona');
// Obtiene todos los objetos Persona de la base de datos
exports.getPersona = function (req, res){
Persona.find(
function(err, persona) {
if (err)
res.send(err)
res.json(persona); // devuelve todas las Personas en JSON
}
);
}
// Guarda un objeto Persona en base de datos
exports.setPersona = function(req, res) {
// Creo el objeto Persona
Persona.create(
{nombre : req.body.nombre,apellido: req.body.apellido, edad: req.body.edad},
function(err, persona) {
if (err)
res.send(err);
// Obtine y devuelve todas las personas tras crear una de ellas
Persona.find(function(err, persona) {
if (err)
res.send(err)
res.json(persona);
});
});
}
// Modificamos un objeto Persona de la base de datos
exports.updatePersona = function(req, res){
Persona.update( {_id : req.params.persona_id},
{$set:{nombre : req.body.nombre,apellido: req.body.apellido, edad: req.body.edad}},
function(err, persona) {
if (err)
res.send(err);
// Obtine y devuelve todas las personas tras crear una de ellas
Persona.find(function(err, persona) {
if (err)
res.send(err)
res.json(persona);
});
});
}
// Elimino un objeto Persona de la base de Datos
exports.removePersona = function(req, res) {
Persona.remove({_id : req.params.persona_id}, function(err, persona) {
if (err)
res.send(err);
// Obtine y devuelve todas las personas tras borrar una de ellas
Persona.find(function(err, persona) {
if (err)
res.send(err)
res.json(persona);
});
});
}
Llegados a este punto ya tenemos el API REST con NodeJS desarrollado y tendremos ahora que "unirlo" con AngularJS; es decir el frontend.
Dentro de Angular tenemos los ficheros "core.js" e "index.html". El fichero "core.js" será el encargado de hacer la peticiones al API REST y de tener actualizados los modelos de datos para que los muestre la web; es decir, que AngularJS tiene el "AJAX" por defecto aunque no sea 100% correcto lo que estoy diciendo. El contenido del fichero "core.js" es el siguiente:
angular.module('MainApp', [])
function mainController($scope, $http) {
$scope.newPersona = {};
$scope.personas = {};
$scope.selected = false;
// Obtenemos todos los datos de la base de datos
$http.get('/api/persona').success(function(data) {
$scope.personas = data;
})
.error(function(data) {
console.log('Error: ' + data);
});
// Función para registrar a una persona
$scope.registrarPersona = function() {
$http.post('/api/persona', $scope.newPersona)
.success(function(data) {
$scope.newPersona = {}; // Borramos los datos del formulario
$scope.personas = data;
})
.error(function(data) {
console.log('Error: ' + data);
});
};
// Función para editar los datos de una persona
$scope.modificarPersona = function(newPersona) {
$http.put('/api/persona/' + $scope.newPersona._id, $scope.newPersona)
.success(function(data) {
$scope.newPersona = {}; // Borramos los datos del formulario
$scope.personas = data;
$scope.selected = false;
})
.error(function(data) {
console.log('Error: ' + data);
});
};
// Función que borra un objeto persona conocido su id
$scope.borrarPersona = function(newPersona) {
$http.delete('/api/persona/' + $scope.newPersona._id)
.success(function(data) {
$scope.newPersona = {};
$scope.personas = data;
$scope.selected = false;
})
.error(function(data) {
console.log('Error: ' + data);
});
};
// Función para coger el objeto seleccionado en la tabla
$scope.selectPerson = function(persona) {
$scope.newPersona = persona;
$scope.selected = true;
console.log($scope.newPersona, $scope.selected);
};
}
Visto este fichero habréis visto un par de cosas un poco extrañas como son la variable que se pasa como parámetro "$scope" y la primera linea que pone: "angular.module('MainApp', [])". Esto es un poco complicado de entender sino tenéis experiencia en el desarrollo de aplicaciones web. Si habéis trabajado con el framework de Spring en Java os sonará esa etiqueta y es algo similar. Dado que este es un tutorial para tener una primera toma de contacto con MEAN no vamos a explicar esto en detalle, pero dejamos un enlace de la documentación de Angular (https://angularjs.org/) para que lo veáis más adelante si queréis profundizar más en AngularJS.
Por último vamos a mostrar el "index.html" que es donde esta lo curioso de AngularJS (Para esta página hemos utilizado los estilos CSS de bootstrap. Para saber más sobre bootstrap mirar la entrada "Bootstrap o cómo facilitar el desarrollo Frontend"). Lo primero que hacemos es cargar las librerías de AngularJS de su página web:
<!-- Cargamos angular --> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular.min.js"></script>
Luego cargamos el fichero "core.js" donde tendremos las funciones que harán las llamadas el API REST y nos mantendrán el modelo actualizado:
<!-- Cargamos el javascript de angular --> <script src="core.js"></script>
Otra cosa que vais a ver en el "index.html" son una serie de anotaciones que empiezan por "ng-xxx". Estas son etiquetas propias propias de AngularJS y que tenéis que mirar en la documentación para saber que hacen o lo que queréis que hagán. Si veis al principio tenemos la etiqueta ng-app="MainApp" que es el contexto en el se encuadra esta vista. Vemos también otras etiquetas como ng-model, ng-repeat, ng-click, ng-disabled y demás que son bastante intuitivas, pero en función de vuestras necesidades tendréis que utilizar unas etiquetas u otras.
Lo siguiente que vamos a ver es lo sencillo que es mostrar todos los datos de la base de datos en una tabla. Como vemos en el siguiente fragmento de código referente a la tabla, vemos que tenemos la etiqueta "ng-repeat" y le indicamos que nos vaya cogiendo un objeto "persona" del array "personas" que tenemos definido en el "core.js". Una vez que tenemos el objeto "persona" lo pintamos en la tabla accediendo a sus atributos ({{ persona.nombre }}, {{ persona.apellido }},…). En definitiva este "ng-repeat" funciona igual que un bucle "foreach". Con la etiqueta "ng-click" ejecutaremos la función "selectPerson(persona)" que esta definida en el "core.js" y que cojera el objeto persona que seleccionemos al pulsar una fila de la tabla para mostrarla en el formulario.
<table class="table table-striped">
<tr class="info">
<td>Nombre</td>
<td>Apellidos</td>
<td>Edad</td>
</tr>
<tr ng-repeat="persona in personas" ng-click="selectPerson(persona)">
<td>{{ persona.nombre }}</td>
<td>{{ persona.apellido }}</td>
<td>{{ persona.edad }}</td>
</tr>
</table>
Ahora vamos a ver como hemos hecho el formulario y como hemos hecho una sencilla validación del mismo, impidiendo registrar una persona sino tiene sus campos rellenos o modificarlo y borrarlo sino ha sido seleccionado. En este formulario definimos los "input" y al final de cada input ponemos a que atributo del objeto persona corresponde y al poner "required" indicamos que es un campo obligatorio.
<div class="form-group">
<input type="text" class="form-control input-lg text-center" placeholder="Nombre" ng-model="newPersona.nombre" required>
<input type="text" class="form-control input-lg text-center" placeholder="Apellido" ng-model="newPersona.apellido" required>
<input type="text" class="form-control input-lg text-center" placeholder="Edad" ng-model="newPersona.edad" required>
</div>
Después tenemos que definir las diferentes acciones del formulario. Dentro de todos los botones definimos las funciones que se tienen que ejecutar tras pulsar el botón con la etiqueta "ng-click". Por otro lado inhabilitaremos (poniendo "ng-disabled") los botones sino cumplen los requisitos para hacer cada una de las acciones, como que los atributos no sean nulos, etc.
<!-- Acciones que podemos realizar en el formulario --> <button type="submit" class="btn btn-success btn-lg" ng-click="registrarPersona()" ng-disabled="myForm.$invalid || selected">Registrar</button> <button type="submit" class="btn btn-warning btn-lg" ng-click="modificarPersona(newPersona)" ng-disabled="!newPersona.nombre || !newPersona.apellido || !newPersona.edad || !selected">Modificar</button> <button type="submit" class="btn btn-danger btn-lg" ng-click="borrarPersona(newPersona)" ng-disabled="!newPersona.nombre || !newPersona.apellido || !newPersona.edad || !selected">Borrar</button>
Respecto al formulario no hemos hecho una validación muy exhaustiva pero AngulaJS nos permitirá validar muchas cosas como que el campo deba ser un email, que cumpla cierta expresión regular, etc. A continuación mostramos todo el código del "index.html" para que lo veáis entero en su contexto.
<!doctype html>
<html ng-app="MainApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ejemplo MEAN</title>
<!-- Cargamos bootstrap -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css">
<!-- Cargamos angular -->
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular.min.js"></script>
<!-- Cargamos el javascript de angular -->
<script src="core.js"></script>
</head>
<body ng-controller="mainController">
<div class="container">
<div class="jumbotron text-center" ng-prueba>
<h1>Nº de Registros: <span class="label label-success">{{ personas.length }}</span></h1>
</div>
<div class="row">
<div class="col-sm-6 col-sm-offset-1">
<table class="table table-striped">
<tr class="info">
<td>Nombre</td>
<td>Apellidos</td>
<td>Edad</td>
</tr>
<tr ng-repeat="persona in personas" ng-click="selectPerson(persona)">
<td>{{ persona.nombre }}</td>
<td>{{ persona.apellido }}</td>
<td>{{ persona.edad }}</td>
</tr>
</table>
</div>
<div class="col-sm-4 col-sm-offset-1 text-center">
<form name="myForm">
<div class="form-group">
<input type="text" class="form-control input-lg text-center" placeholder="Nombre" ng-model="newPersona.nombre" required>
<br>
<input type="text" class="form-control input-lg text-center" placeholder="Apellido" ng-model="newPersona.apellido" required>
<br>
<input type="text" class="form-control input-lg text-center" placeholder="Edad" ng-model="newPersona.edad" required>
</div>
<!-- Acciones que podemos realizar en el formulario -->
<button type="submit" class="btn btn-success btn-lg" ng-click="registrarPersona()" ng-disabled="myForm.$invalid || selected">Registrar</button>
<button type="submit" class="btn btn-warning btn-lg" ng-click="modificarPersona(newPersona)" ng-disabled="!newPersona.nombre || !newPersona.apellido || !newPersona.edad || !selected">Modificar</button>
<button type="submit" class="btn btn-danger btn-lg" ng-click="borrarPersona(newPersona)" ng-disabled="!newPersona.nombre || !newPersona.apellido || !newPersona.edad || !selected">Borrar</button>
</form>
</div>
</div>
</div>
</body>
</html>
¿Poner en funcionamiento el proyecto?
Como ya hemos dicho no vamos a explicar como instalar NodeJS, Express y MongoDB ya que dependiendo del sistema operativo que utiliceis se hará de una forma o de otra y en Windows por ejemplo es bastante tedioso instalar esta herramientas, así que una vez que lo tengáis instalado todo debéis seguir los siguientes pasos:
-
npm install : teneis que ejecutar este comando en la carpeta del proyecto para que se descargue las librerías de express y mongose, es decir las dependencias del proyecto (si tenéis problemas hacerlo como "sudo" o superusuario). Salvando las distancias, esta acción es similar ha hacer un "composer install" en symphony o descargarte los ".jar" definidos en el fichero "pom.xml" de Maven en Java.
npm install
-
node server.js: En la carpeta del proyecto teneis que lanzar este comando. Sino os funciona este poner "nodejs server.js". Este comando se para poner a correr el servidor y que el proyecto funcione.
node server.js
-
http://localhost:8080: Ya podemos ver nuestra aplicación web yendo al navegador y poniendo la URL de vuestra máquina local donde tengáis el proyecto. Como ya he dicho podéis poner el puerto que queráis siempre que este este libre, pero lo tenéis que definir en el fichero "server.js".
http://localhost:8080
CONCLUSIONES Y ACLARACIONES:
En esta entrada hemos visto como hacer un "sencillo" proyecto en MEAN. Quiero dejar muy claro que hacer un proyecto en MEAN es relativamente complejo y que en esta entrada nos hemos dejado muchas cosas sin explicar. Aun así es un buen punto de partida para empezar con MEAN, ver la arquitectura, el flujo de datos y una aplicación web en funcionamiento. Espero que os sirva esta entrada como punto de partida para empezar con MEAN.



Hola!
Genial para aprender la filosofía completa de MEAN.
Muchas gracias.
Sin embargo, tengo un problema al intentar acceder a la BBDD ya sea para insertar o para consultar (lo más básico), el listener siempre retorna error después de dos minutos intentanto operar.
Primero pensé que había que crear previamente la BBDD MeanExample y la Colección Persona, lo hice, pero el método GET básico ni siquiera lee el contenido previo.
¿Qué puedo estar haciendo mal? Cuando pruebo directamente localhost:8080/api/persona se queda también pillado (entiendo que así debería ejecutar el GET).
He comparado las versiones de Express y Mongoose contra las que se indican en el fichero (autogenerado) package-lock.json y coinciden.
Saludos cordiales,
Miguel Ángel
Hola como se adapta para otras versiones de Mongoose y Express ?
Muy buen aporte Ricardo, gracias me sirvio mucho para iniciar en esto del mundo FULL Stack JavaScript
Hola que tal? Alguien sabe como puedo subir esto a un sitio web con Heroku? En local me funciona perfectamente, pero para hacerlo funcional en una web con Heroku, qué se tiene que hacer?
Saludos y gracias!
Muchas gracias, me sirvio bastante, solo que lo tuve que modificar un poco para que me funcionara con express, 4.
// Inicialización
var express = require('express');
var app = express(); // Utilizamos express
var mongoose = require('mongoose'); // mongoose para mongodb
var path = require('path');
var http = require('http');
var express = require('express');
var logger = require('morgan');
var methodOverride = require('method-override');
var bodyParser = require('body-parser');
var errorHandler = require('errorhandler');
// Configuracion
mongoose.connect('mongodb://localhost:27017/test'); // Hacemos la conexión a la base de datos de Mongo con nombre "test"
app.use(express.static(path.join(__dirname, '/angular')));
app.use(logger('dev')); // activamos el log en modo 'dev'
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(methodOverride());
// Cargamos los endpoints
require('./app/routes.js')(app);
// Cogemos el puerto para escuchar
if ('development' == app.get('env')) {
app.use(errorHandler());
}
var server = http.createServer(app);
app.listen(3000, function () {
console.log('listening on port 3000');
});
Gracias, excelente. Aun no entiendo como tomar los datos del formulario web y pasarlo a MongoBD. Alguien con alguna idea.
ALguien me podria ayudar con este error..??
module.js:327
throw err;
^
Error: Cannot find module './app/routes.js'
at Function.Module._resolveFilename (module.js:325:15)
at Function.Module._load (module.js:276:25)
at Module.require (module.js:353:17)
at require (internal/module.js:12:17)
at Object.<anonymous> (/home/ivan/xxx/server.js:18:1)
at Module._compile (module.js:409:26)
at Object.Module._extensions..js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Function.Module.runMain (module.js:441:10)
Amigo revisa la estructura y ruta del archivo routes.js. Puedes usar 'PATH' como lo siguiente:
path = require("path");
require(path.resolve("./app/routes.js"));
Cuentanos como te fue.
Excelente ejemplo. Por cierto, he tratado de manipularlo para correrlo en un dominio en linea que nos facilitó un profesor, en vez de correrlo desde localhost, sin embargo no conecta. ¿Crees que puedas ayudarme diciéndome como conectarlo con el dominio?
Gracias
¡Esto es exactamente lo que estaba buscando!
He trabajado ya bastante con Angular y Bootstrap, pero en bd relacional (Oracle) y JAVA. Pero siempre estuve interesado en las bd NoSQL y especialmente Nodejs. ¡Me encanta! tiene todo y lo estrictamente necesario.
Gracias!
no me funciona index.html no me registra en mi mac no me correr xampp
hola
Tengo el siguiente error no se si alguno me puede ayudar:
Error: ENOENT: no such file or directory, stat 'C:\Users\MEAN-EJEMPLO\app\angular\index.html' at Error (native)
Hola, excelente tutorial, pero no estoy de acuerdo con que instalar lo necesario para apps MEAN en Windows es complicado, ya que tengo linux y windows y cada vez que hago el ejercicio de instalar/desinstalar mongo + nodejs en ambos SO me parece más fácil en Windows.
No se refiere a instalar MongoDB y Node.js. Es algo más complejo que eso. En Windows 7 tengo muchos problemas con el uso de depedencias/paquetes de Node.js para instalar herramientas como Gulp.js y Yeoman. Mientras que en Mac OS X me presentan menos problemas.
Hola amigo, tengo una pregunta, cree el proyecto e instale todas las dependencias como dice el tutorial pero tengo el siguiente error:
estebanmuruzabal@estebanmuruzabal-HP-Notebook:~/WebstormProjects/flappers$ node server.js
/home/estebanmuruzabal/WebstormProjects/flappers/server.js:10
app.configure(function() {
^
TypeError: undefined is not a function
at Object.<anonymous> (/home/estebanmuruzabal/WebstormProjects/flappers/server.js:10:5)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Function.Module.runMain (module.js:501:10)
at startup (node.js:129:16)
at node.js:814:3
Sera que me podes dar una mano que puedo chequear para ver que estoy haciendo mal?
Saludos y mil gracias!!
A mi tambien me ocurre este… alguna solución?
Posiblemente sea la version de Express
Mismo problema
Que tal Richard buen noche; tengo una consulta yo quiero compartir la aplicación en el servidor en la nube llamado Heroku dicho servidor me da una url que me comunica al exterior, pero debo comentarizar la linea de url de la BD para que cargue logicamente esto me deja sin conexión a la BD de Mongo, mi pregunta es: ¿Como debo reemplazar la url mongoose.connect('mongodb://localhost:27017/MeanExample'); por la que me da Heroku ? desde ya te agradezco…
me da un error en la linea del server indica faile to conect localhost:27017 , de que manera puedo arreglar esta parte
Eso es un error que te da mongo. Por defecto a la hora de instalar mongodb, este utiliza el puerto 27017, con lo que quiere decir que si te da ese error es porque algo tienes mal configurado en mongodb.
SL2
Una duda, se puede instalar este stack Mean en un servidor donde ya tengo lamp (linux, apache, mysql, php) o lemp (linux, nginx, etc) pregunto esto por que no se si es posible, para hacer pruebas desde mi vps
Si. No es incompatible el que tengas instalado LAMP con que tengas instalado MEAN.
SL2
hola genial y bien explicado el post, estoy comenzando con estas tecnologia, por ahora agarre tu ejemplo y con el practico. Le agrege mas campos al modelo persona, pero no se como hacer para que tome esos cambios el documento en mongodb. como seria? hay algun comando para actualizar la db?
Muy buen tutorial me a servido de mucha ayuda tengo una duda: es posible hacer un POST metiendo los datos desde la url?
localhost:3030/personas/juan;palomo (o algo asi)
Es para poder enviar los datos desde un programa de escritorio a una base de datos mongoDB y asi poder enseñarlas y tratar esos datos desde web
Hola Makalister.
Si puedes pasar parametros por url cuando haces un POST al igual que un GET no hay problema por eso.
SL2
Está muy completo, aunque actualmente no es válido tal y como está he tenido que hacer algunas modificaciones para hacerlo funcional, pero es muy buen trabajo, seguid así y aquí tenéis un nuevo seguidor
Hola, un tutorial muy bien explicado y completo.
Queria hacerte unas preguntas para responder mis dudas. ¿El favicon en el codigo donde se encuentra? y si tenias algun ejemplo de esto con varias vistas
Un slaudo
Hola Mario.
El favicon no esta puesto en esta ejemplo. Para ello debes de poner en el header lo siguiente:
SL2
Hola!
Genial el tutorial, ayuda a comprender muchas cosas para empezar! Pero una vez finalizado tengo un problema en la ejecución:
Cuando comienza la app, que se supone que tengo 0 personas, me aparece 2222 en el personas.length y la tabla con 2222 personas sin nombre ni edad ni apellido… cuando relleno los campos y agrego una persona, ya me cambia todo para bien con una persona en el length y la tabla tan solo con la persona que registré, y si borro esta persona, ya todo funciona bien y me sale 0 personas, el problema de las 2222 personas solo es cuando inicio de nuevo la app, al iniciar por primera vez o recargar la página.
¿A qué se puede deber?
Siento la extensión y gracias por todo!
Israel.
Hola Israel.
La verdad que lo que comentas es bastante raro y asi de primeras debe ser algún error de tu programa o algo que se te haya pasado por alto. En un primer momento podria pensar que en la base de datos tienes registrados 2222 documentos en tu colección pero si dices que al ingresar un campo nuevo se te pone a ‘1’ no debe ser eso. De todas formas si te pasan esas cosas mira el log de tu navegador y mira también por la shell el contenido de la base de datos. Asi de primeras nose cual es el error, porque me suena muy raro. Si lo solucionas, por favor comentalo por aqui.
Gracias
SL2
Y nos puedes hacer un ejemplo donde podamos ver como se devuelve un json pero que envie por parametro cualquier cosa , puede ser la edad o apellido , seria de mucha ayuda !!
Hola Jerson.
El ejemplo de esta entrada no tiene como finalidad hacer un servicio REST, para eso tendrias que utilizar las tecnologías de Mongo, node y express, y por tanto no utilizar nodejs. Por el momento no tenemos pensado hacer una entrada de como hacer un API-REST con nodejs y mongo. Mira por internet algún tutorial de como hacerlo, pero tomamos nota para hacer en el futuro un tutorial de ese estilo.
SL2
Y si quisieras hacer más de un método para devolver personas, cómo por ejemplo, buscar por nombre o por edad. ¿Cómo se haría?
Hola Ismael.
Para ello debes de crearte un nuevo endpoint en el fichero «routes.js» del tutorial y pasarle los parámetros de búsqueda que quieras (nombres, apellido, etc.) y luego hacer la query correspondiente (en tu caso un find) en el fichero «controllers.js» del tutorial.
SL2
Hola, podría poner por favor como se queda ese find pasandole un parámetro en el archivo controller.js, la verdad no he visto nada con eso, pero hice algo como esto y no funcionó:
exports.getArtistasCategoria = function (req, res){
Artista.find(
{ categoria: req.params.categoria },
function(err, artista) {
if (err)
res.send(err)
res.json(artista);
}
);
}
Hola, seria genial si lo actualizaran a la Express 4 =D..
El general esta muy bien explicado y deja claro el porque de las cosas.
Gracias!