Usar Servidores y crear una web
Quizás tengas un Servidor Físico (montado por ti o contratado en una empresa de servicios de Hosting) y quieras usarlo; lo mejor es empezar a tener una idea de qué puedes hacer con él, para acto siguiente conocer el cómo se lleva a cabo lo que quieres hacer (una web, un servidor Software propio, etc.).
Nota: En este artículo he querido dejar todo muy claro (se podría considerar como un curso completo de web donde te enseñaré trucos profesionales), he detallado cada apartado hasta lo más mínimo para que se entienda independientemente de tu nivel; si has trabajado alguna vez con web es probable que te puedas saltar las partes que ya conozcas (como usar Vim o la instalación de algún IDE).
Si sabes cómo funcionan los Servidores Físicos podrás seguir el artículo perfectamente, aunque la parte práctica nos basaremos en lo aprendido en el artículo anterior sobre cómo funcionan los Servidores y Servicios de Hosting, donde aprendimos y obtuvimos un servidor físico (concretamente un Servidor Cloud VPS), también vimos cómo conectarnos por SSH a nuestro propio Servidor Físico.
Para poder usar nuestro “Servidor Físico” suele ser interesante instalar (o usar si lo tiene instalado) uno de los muchos Servidores Software que existen (al final pongo un listado). Para empezar, utilizaremos un “Servidores Web” que suele ser lo más apetecible (tener tu propia página web), además nos ofrece que aprenderemos muchísimo acerca de otros servidores Software; pues aprendido uno el resto son muy parecidos (y tirando del manual de cada uno son bastante sencillos una vez entendida la idea general).
Nota sobre la mención a “Servidor Físico” a lo largo de este artículo: englobaré el término de “Servidor Físico” a la máquina con el sistema operativo que puede ser dedicado, compartido o VPS.
¿Puedo hacer todo lo que quiera si tengo un servidor físico?
Depende. Podemos resumir en lo siguiente.
Por ejemplo, si tienes un servidor físico que te has montado en casa podrás hacer prácticamente lo que quieras. Prácticamente no tiene ninguna limitación (la única es que dependerá de tus conocimientos para gestionarlo); por poner alguna limitación de ejemplo, podría ser que en caso de que tengas instalado una distribución de Linux de sistema operativo, entonces no podrás utilizar los programas que sean exclusivo de Windows Server y viceversa (aunque siempre se puede salvar de alguna manera con máquinas virtuales o sustituyéndolo con otro programa que sea parecido).
Si tienes contratado un servidor dedicado en una empresa de hosting, entonces será como si fuera todo tuyo y podrás hacer prácticamente lo que podrías hacer con uno en tu casa, pero es caro. Por eso surgieron los servidores VPS (virtuales) que podrás hacer lo que quieras con ellos (mientras lo permita la virtualización, aunque no suele ser un impedimento si es un buen servidor VPS) y de manera mucho más barata.
Y luego, el caso de los servidores compartidos, en los que NO se puede hacer con ellos lo que se quiera, suelen estar bastante limitados por compartir prácticamente todos los recursos físicos con otros clientes. Estos suelen ser los llamados “Hostings” a secas que, si bien son bastante baratos, suelen ser interesantes para cosas muy concretas y punto. Por ejemplo, para tener un servidor de correo o poder crear una Web normalita (base de datos y programación web ¿Acaso existe algo más que esto para crear una web? Muchísimo, como veremos más adelante); para tener un blog no se necesita mucho más (un “Hosting” suele traer preinstalado lo más usado para que te dediques únicamente en el contenido de la web en sí, como: WordPress, Joomla, Prestashop o Drupal). La pega es que no podrás hacer mucho más de lo que ofertan (no tendrás apenas permisos para hacer nada en el “Hosting”, no podrás instalar nada más que no tenga y si puedes serán programas muy concretos elegidos por la empresa del servicio de Hosting). Ejemplos de cosas que no puedes hacer: procesar imágenes a bajo nivel de manera eficiente, Machine Learning, Big Data (procesar ingentes cantidades de información y extraer valor de los datos), Scraping (analizar otros sitios web), programar en otros lenguajes (por ejemplo, si quieres ejecutar código Python no podrás sino trae Python instalado, y en caso de que lo traiga no podrás actualizarlo tú mismo por no disponer de permisos), o si quieres instalar un servidor VPN pues tampoco podrás. Entonces ¿Son malos los “Hostings”? No, si lo que quieres es pagar lo menos posible y tener un blog o una tienda online básicos; sin embargo, si realmente deseas aprender necesitas algo más avanzado y para poder jugar con el servidor de manera ilimitada, para eso necesitas uno que te lo permita (como hemos mencionado en el párrafo anterior: uno dedicado, o mejor y más asequible uno VPS).
Por cierto, no confundir “empresa de servicios Hosting” con “Hosting”. Una “empresa de servicios de Hosting” es la empresa que se dedica a alquilar sus servidores; que podrá tener “Hostings” (como uno de los servicios que ofrecen) o no, también podrán alquilar otros cosas (servicios) como servidores dedicados, servidores VPS, servidores exclusivos para el procesado y análisis de datos (como podría ser el Big Data), etc.
Nota si tienes un Hosting: comento esto por si lo que tienes es un Hosting contratado, entonces podrás aprender practicando la parte de programación y la conexión por SFTP de más adelante; el resto del artículo lo podrás leer, pero no podrás usarlo (por ejemplo, no podrás instalar nada, te vendrá instalado; ni ejecutar ciertos comandos en el servidor).
En el anterior artículo se explica paso a paso como probar gratis durante más de un mes un “servidor cloud VPS” con clouding.io, con lo que podrás seguir la práctica de este artículo a la perfección (o si tienes un servidor físico contratado con otra empresa también podrás seguir este artículo, lo único que cambiará es el “panel de control” pues cada empresa tiene el suyo, pero son parecidos y las palabras técnicas de los botones del “panel de control” son las mismas o sinónimos).
Instalar nuestro Servidor Web (Software)
Es probable que tengas ganas de montar tu propia página web (como esta de www.Jarroba.com), que al escribir en el navegador (Chrome, Firefox, Safari, Edge, etc.) el nombre de tu dominio (nombres de dominio de ejemplo son: Google.com o Jarroba.com) te abra la portada de tu página web.
Nota: dedicamos un artículo completo a explicar la arquitectura «Cliente Servidor» que puedes leer antes de continuar pinchando aquí, en este otro artículo explicamos con detalle en tan solo unos minutos de lectura lo que aquí resumimos.
Las peticiones al “Servidor Web” las realizaremos desde lo que llamaremos cliente. Un cliente es el que solicita los datos al servidor. Un cliente puede ser un navegador (Chrome, Firefox, Safari, Edge, etc.), pero también podría ser una aplicación (un programa que se ejecute en el sistema operativo Windows que necesite datos del servidor o una App de smartphone; como puede ser una aplicación del tiempo, que todos los días tenga que consultar al servidor qué tiempo hace), una placa computadora (como puede ser Arduino o Raspberry Pi) que envíe los datos del clima que han obtenido sus sensores (sensores de temperatura y humedad) al servidor (de los que la aplicación del tiempo antes mencionada se descargaría), etc.
Como ahora mismo no tenemos “nombre de dominio” contratado (lo podremos contratar si queremos más adelante, pero para tener nuestra web no es necesario para que funcione, aunque sí que es deseable para recordar mejor la dirección y que sea vea como más profesional) utilizaremos la “IP pública”.
Nota antes de continuar (por si no lo has hecho antes): recomiendo revisar el anterior artículo sobre cómo funcionan los Servidores y Servicios de Hosting, para aprender rápidamente a conectarnos por SSH a nuestro servidor físico, para entender la «IP pública» y la «IP privada», y si no tienes un servidor físico verás paso a paso como obtener uno temporalmente gratis para aprender todo lo siguiente practicando.
¿Dónde puedo obtener mi IP pública?
Recuerda que puedes encontrar tu “IP pública” dentro del “panel de control” del servicio de hosting que tengas contratado. En mi caso, el “panel de control” https://portal.clouding.io/ de la empresa del servicio de hosting clouding.io me facilita poder controlar el Servidor VPS que he creado y por tanto copiar desde ahí la «IP pública».
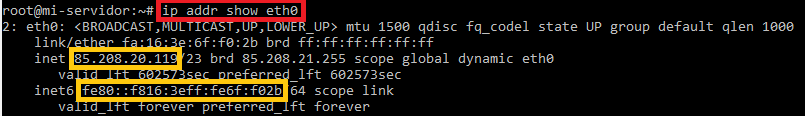
O mediante SSH con el comando (aparecerá detrás de la palabra inet la IPv4 y de inet6 la IPv6):
ip addr show eth0
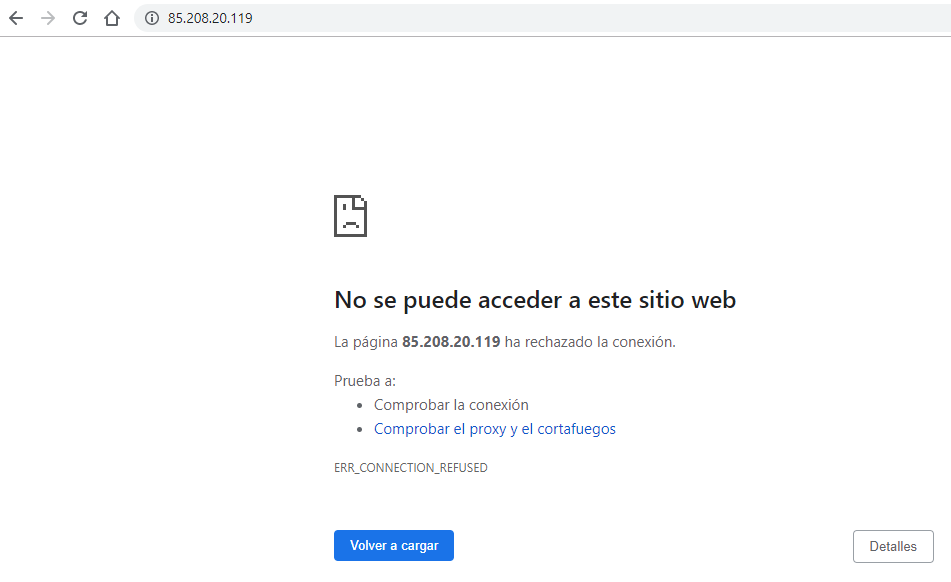
Si intentamos acceder a la “IP pública” desde nuestro navegador comprobaremos que no nos muestra nada (salvo un error), ya que no existe un “Servidor web”.

Nuestro servidor físico (nuestro «servidor clouding VPS» si vienes siguiendo el anterior artículo) no sabe qué hacer con esto, por lo que necesita de “algo” que prepare nuestra web y nos la sirva (que envíe a nuestro navegador), este “algo” es un “Servidor web”. Un “Servidor web” se encargará de escuchar las peticiones (escuchará por el puerto 80 las peticiones HTTP y por el puerto 443 las peticiones HTTPS; las palabras HTTP y HTTPS son las que se escriben delante del “nombre del dominio”, por ejemplo: https://jarroba.com/), de procesar la información (en este ejemplo puede ser devolver la página de la portada de nuestra página web, es decir, el llamado “index.html”) y de servirla al cliente (para este ejemplo el cliente será el navegador).
Servidores web hay muchos como Tomcat, Jboss, Glassfish, Jetty, weblogic, etc. Para este ejemplo instalaremos uno muy utilizado que simplemente se llama “Apache HTTP” (o “Servidor web de Apache”). Para instalarlo en el Sistema Operativo Ubuntu de nuestro Servidor físico simplemente ejecutamos el siguiente comando (en la consola donde hemos establecido la conexión SSH; recuerdo que vimos como establecer una conexión SSH en el anterior artículo):
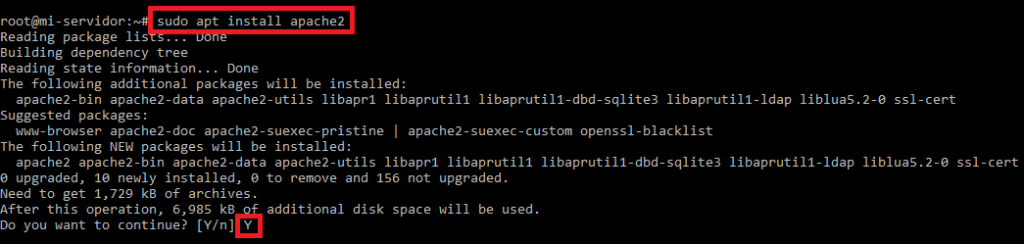
sudo apt install apache2Este comando simplemente lo que hace es:
- Sudo: pedir permiso de super usuario (razón por la quizá nos pida otra vez la contraseña de Linux; sino hemos cambiado nada ya seremos super usuarios y no nos la pedirá).
- Apt: es un programa que consulta a un repositorio (otro “servidor físico” por ahí en Internet, que tiene el programa que queremos descargar). Podemos decir que es como la “tienda de aplicaciones de Linux” en modo consola.
- Intall: un parámetro de la aplicación «Apt» que indica nuestro deseo de instalar el paquete que viene después escrito.
- Apache2: el programa que queremos instalar. En este caso es el “Servidor web de Apache” (en su web encontrarás novedades y la documentación oficial: https://httpd.apache.org/; no es necesario para seguir este artículo).

Cuando el programa «Apt» reúna los paquetes nos preguntará que si queremos continuar con la instalación, escribimos “Y” para confirmar.
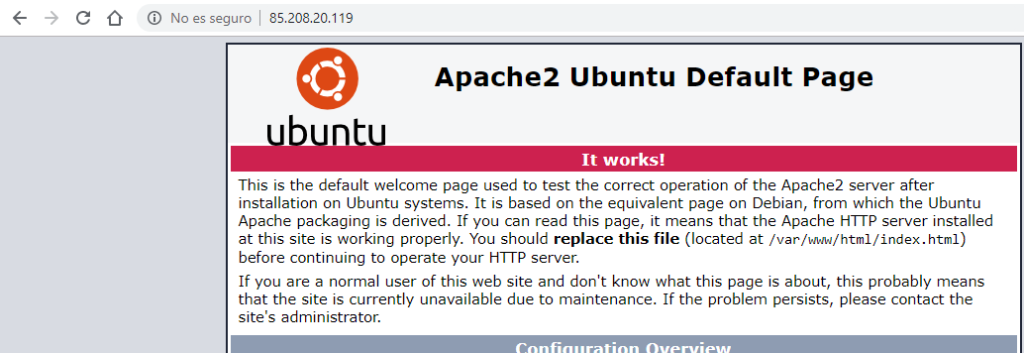
Tarda unos minutos en completar la instalación. Cuando complete la instalación se iniciará solo el “Servidor web de Apache” y se quedará escuchando. Por lo que podemos probarlo yendo a nuestro navegador y volviendo a escribir la “IP pública”:

Veremos la página web de portada (el fichero “index.html”) que nos ha puesto automáticamente la instalación del “Servidor web de Apache”; por lo que ¡Nuestro primer servidor software («web» en este caso) está funcionando correctamente! 🙂
Comprobar la ejecución de nuestro servidor de una manera más profesional
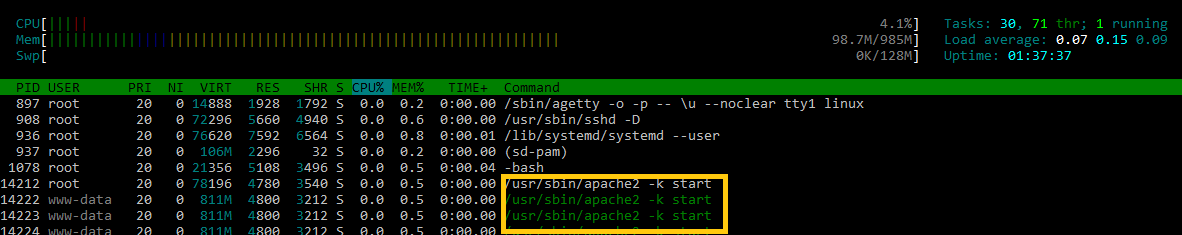
Mediante SSH podemos abrir el “Administrador de procesos” de Linux para ver los procesos que están ejecutándose en nuestro servidor VPS con el comando:
htop
Y podremos comprobar, entre todos los demás procesos, que están ejecutándose varios que se llaman “apache2” (los procesos del «servidor web»):
Para salir del “htop” simplemente pulsamos a la vez la combinación de teclas: “Ctrl (izquierdo)” y “C”.
Abrir los puertos
Es necesario comprobar que los puertos a donde el servidor Software quiere escuchar estén abiertos en el Firewall pues los datos llegan a través de esos puertos; ya que si están cerrados los puertos que necesita, el Servidor Software escuchará, pero no recibirá nada por ellos.
¿Y cómo sabemos los puertos que escucha un Servidor Software? Hay varias maneras, pero es sencillo; por ejemplo, cualquier Servidor Web por estandarización va a escuchar al puerto 80 para las conexiones HTTP y al puerto 443 para las conexiones HTTPS. Podremos buscar en Internet cuáles son los puertos que necesitamos abrir, o bien mirar que puertos quiere escuchar cualquier Servidor Software mientras se está ejecutando con el siguiente comando:
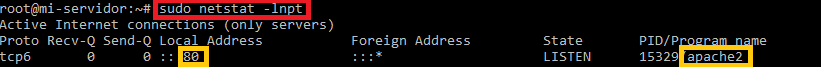
sudo netstat -lnpt
Vemos que nuestro servidor web de Apache quiere escuchar al puerto 80 (no sale el puerto 443 ya que Servidor web de Apache no está escuchando por defecto; para que funcione HTTPS hay que configurarlo y tener certificados).
Cuyos parámetros de netstat que hemos usado mostrarán lo que necesitamos:
- l: mostrar solo los puertos que están siendo escuchados
- n: para que muestre los puertos bien conocidos en formato número (sino en vez de mostrar puerto “80” pondrá “http”)
- p: para mostrar el PID del programa
- t: para que filtre por el protocolo TCP (si queremos que también nos muestre el protocolo UDP añadiremos la letra “u”)
Curiosamente, este comando «netstat» suele gustar mucho usarse con los parámetros que escriben la palabra «atun» (este «pez» es una manera nemotecnia para acordarse; significa que «netstat» filtrará por TCP, UDP, pondrá los puertos en modo número, y la «a» mostrará tanto las conexiones escuchadas como las que no se están escuchando; si tienes curiosidad tienes más información del comando Netstat en la Wikipedia).
Lo bueno de los llamados puertos bien conocidos es que suelen estar abiertos por defecto en los Firewall, pero por si acaso lo comprobamos.
Un resumen rápido del funcionamiento de un Firewall:
- Un Servidor físico puede tener varios Firewalls (mínimo uno por seguridad y lo más restrictivo posible; por defecto siempre suelen llevar uno asignado, en mi caso el Firewall se llama “default” como puedes ver en la siguiente imagen).
- Un Firewall se compone por una serie de “normas” (también llamadas “reglas”) que se aplican sobre un Servidor físico
- Cada “norma” abre un puerto (o un rango de puertos), para una “IP privada” y un “protocolo” (normalmente TCP o UDP); y como extra tendrán una “descripción” para acordarnos que hacía esa “norma”
- La “IP privada” puede apuntar a la misma máquina con “127.0.0.1” (localhost), a todas las direcciones con “0.0.0.0”, o a una IP en concreto.
Podremos comprobarlo directamente en el “panel de control” de la empresa de servicios de Hosting que tengamos contratada.
En mi ejemplo estoy usando clouding.io, por lo que en su “panel de control” iré a “Servidores” y en “Mis Servidores” elegiremos el Servidor Clouding VPS con el que estemos trabajando; en él pincharemos en “Red” y ahí veremos las reglas Firewall que estamos usando. Nos fijamos que tenemos vinculado el Firewall llamado “default” y en los “tres puntos” pulsamos en “Editar” para ir hasta ese Firewall.
Nos habrá llevado a la pestaña “Mis Firewalls” (también podríamos haber venido directamente, pero quería que te fijaras en que nuestro Servidor Físico tiene uno de estos Firewalls vinculados, y que podría tener más). Si bajamos un poco en la parte que pone “Normas de Firewall” veremos que ya están creados tanto el 80 como el 443 por nosotros y que no tenemos que hacer nada:
Comandos útiles del servidor web de Apache
Ver el estado del servidor Apache (con esto veremos si está funcionando correctamente):
sudo service apache2 status
Detener el servidor Apache:
sudo service apache2 stop
Iniciar el servidor Apache:
sudo service apache2 start
Reiniciar el servidor Apache (realiza un stop y un start):
sudo service apache2 restart
Aunque no es necesario para este artículo, te dejo más información sobre el funcionamiento del Servidor de Apache en http://httpd.apache.org/docs/trunk/es/install.html y en https://httpd.apache.org/docs/2.4/es/stopping.html
Nota: Podrás comprobar que para todos los servidores Software los comandos son parecidos: status, start, stop y restart; pero llamando al servicio propio que mantiene iniciado al servidor Software.
Crear nuestra página web desde cero
Hemos venido aquí a crear una web, por lo que ahora queremos saber dónde está el “index.html” (para crear el nuestro), pues estará en alguna parte; vamos a la carpeta que también nos ha creado el “Servidor web de Apache”:
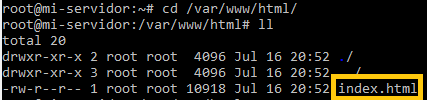
cd /var/www/html/Queremos ver que tiene dentro esta carpeta “html”, para listar el contenido podemos utilizar (se pueden listar directorios en Linux con los comandos “ll”, “ls” o “dir”):
llVeremos que aquí está el fichero “index.html” que nos ha creado por defecto al instalar el servidor Web de Apache:

El que ha creado no nos interesa para crear nuestra web, por lo que lo eliminaremos (o lo renombraremos para poder leerlo tranquilamente, ya que contiene trucos útiles). Para eliminar el index.html que hay por defecto basta con escribir:
rm index.htmlAunque si lo quieres mantener (para leerlo con calma y no perder esa información), podremos renombrarlo con (usaré el comando “mv” que nos permitirá mover un archivo; aquí lo uso para “renombrar” al archivo al «moverlo» al mismo directorio pero con distinto nombre):
mv index.html index_por_defecto_de_apache.htmlNota sobre los archivos públicos y privados: El servidor Web de Apache monitoriza y muestra públicamente todo lo que esté en la carpeta “www”. Por lo que si queremos el antiguo fichero «index.html» no pueda ser visto por ningún navegador tendrás que moverlo fuera (más información sobre estos peligros y otros en el artículo de arquitectura «Cliente Servidor»), bastaría con agregar un directorio al anterior comando como (si estás siguiendo el artículo utilizando clouding.io, el “usuario” por defecto es “clouding”):
mv index.html /home/usuario/index_por_defecto_de_apache.htmlAhora vamos a crear nuestro propio “index.html” desde cero. Para ello podemos crear y abrir el fichero “index.html” con un programa preinstalado llamado “Vim” (aunque habrá quien me miré mal por la prematura comparación: para que te hagas una idea, podríamos decir a muy grandes rasgos que Vim es como el “Bloc de notas” de Windows 😛 luego doy más detalles).
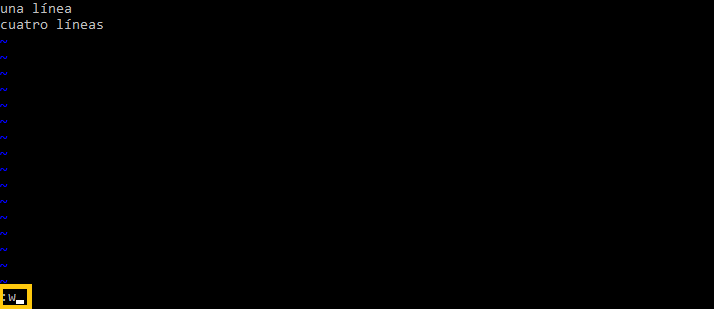
sudo vim index.htmlNos habrá abierto algo así en “ventana completa” (en todo lo que ocupa la ventana de la consola):

Sino tienes Vim instalado: lo puedes instalar con el siguiente comando (o en vez de usar Vim, quizás tengas instalado “Nano” o “Vi”, que son parecidos a Vim y los podrás utilizar igualmente):
sudo apt install vimAprende a usar VIM en un par de minutos
Antes no lo vendí nada bien al decir que se parecía al “Bloc de notas”. Vim realmente tiene un montón de funcionalidades que son bastante cómodas; es más un IDE, pero en vez de tener botones en una interfaz gráfica funciona con comandos y órdenes (sabérselos proporciona agilidad). Para empezar a escribir código y que funcione bastará con conocer tan solo un poco.
¿Y no podríamos usar un IDE con interfaz gráfica directamente? Sí, pero en este punto quiero enseñarte a trabajar con los ficheros directamente en el servidor físico remoto (Si has leído el anterior artículo, recuerda que un servidor normalmente es un Rack sin pantalla; por tanto, el sistema operativo seguramente no tendrá interfaz gráfica, y con Vim es una de las formas de trabajar directamente sobre el archivo que está en el servidor remoto sin sacarlo de esa máquina). Luego te enseño a usar un IDE y a trabajar en local (con los ficheros en tu ordenador). En este artículo aprenderás tanto a usar un IDE gráfico como un editor de texto como VIM.
Vim tiene varios modos, son bastante sencillos, de los cuales utilizaremos:
- Modo comandos (en el que empiezas al abrir el fichero): En el que podremos trabajar con comandos que realmente es pulsar una tecla y ocurre algo con ella (por ejemplo, escribiendo “5dd” NO escribe un número “5” y dos letras “D” sino que borra las cinco líneas siguientes desde donde está posicionado el cursor). A este «modo comandos» podrás acceder desde cualquier otro de los siguientes modos pulsando “Esc”.
- Modo inserción: En el que podremos escribir el texto que queramos. Desde el “Modo comandos” se accede desde el “Modo comandos” pulsando la tecla “Insert” (en algunos teclados puede aparecer esta tecla como “Ins”) o la tecla “i”. Se sabe que estamos en este modo porque abajo del todo a la izquierda aparece el texto “–INSERT–” y podremos escribir el texto que queramos en el fichero.
- Modo de línea de órdenes: En el que se podrán dar órdenes complejas al fichero (como expresiones regulares para hacer búsquedas, o ejecutar órdenes del sistema operativo como listar el directorio en el que se ha creado el fichero). Se accede al “Modo de línea de órdenes” simplemente pulsando la tecla “:” (dos puntos). Se sabe que estamos en este modo porque abajo del todo a la izquierda aparecen “:” (dos puntos) y podremos escribir tras estos dos puntos una orden (que se ejecutará al pulsar la tecla «Enter/Intro»).
Nota en caso de que te pierdas y no sepas en qué modo estás: pulsa “Esc” para volver al “Modo comandos” y parte desde ahí.
Una prueba muy rápida para que lo entiendas a la primera.
Eso sí, usa teclas con las flechas del teclado para mover el cursor (el ratón está muy limitado en este Vim; existe el Vim gráfico para por ejemplo el sistema operativo Ubuntu con interfaz gráfica, pero recuerda que en un servidor no hay interfaz gráfica y por tanto tampoco hay cursor del ratón como tal) ¿Y no es muy pesado el no tener el puntero del ratón? Te puedo asegurar que te acostumbras enseguida, es sencillo (y más ágil si en vez de usar las teclas de dirección utilizas las teclas «h», «j», «k», «l» para desplazarte desde el «modo comandos», pero esto ya se escapa al contenido de este artículo).
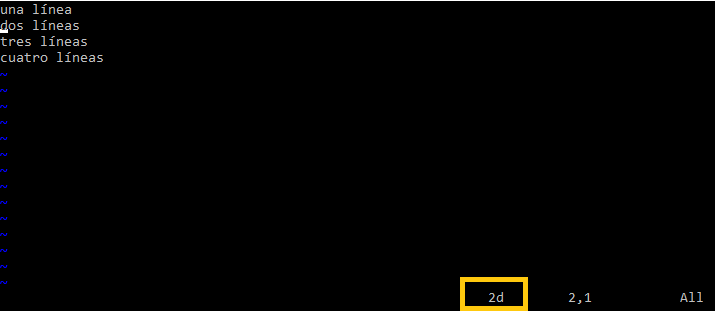
Pulsa “Insert” (o “i”) para entrar en el “modo edición” y escribe lo que quieras en varias líneas (en este modo puedes escribir como lo haces habitualmente con el teclado):
Has insertado texto, por eso se llama “modo inserción”.
Ahora pulsa “Esc” con lo que habrás vuelto al “modo comandos” (el “—INSERT–” de antes habrá desaparecido). Sitúa el cursor, por ejemplo, en la segunda línea, utilizaremos el comando de eliminar líneas (eliminar la línea del cursor basta con escribir “dd”) con la cualidad de que aquí los comandos se pueden repetir poniendo un número delante, con lo que eliminaremos por ejemplo dos líneas a la vez escribiendo “2dd”. Puedes notar que al escribir el “2” y la primera “d” no se escribirán en el fichero, sino que aparecerán abajo a la derecha, y al pulsar la última tecla “d” que conforma el comando completo se ejecutará el comando eliminándonos dos líneas (desde donde está el cursor).
Has ejecutado un comando, por eso se llama “modo comandos”.
Como ahora queremos guardar el fichero, necesitamos ejecutar una orden sobre el sistema operativo para que guarde el fichero.
Nota: quiero recalcar que es diferente el término “comando” al de “orden”, pues el primero pertenece al “modo comandos” y el segundo al “modo de línea de órdenes”.
Para ello escribimos “:” (dos puntos) para entrar en el “modo de línea de órdenes”. Y escribimos “w” para guardar, de modo que habrá aparecido abajo a la izquierda “:w” y pulsaremos la tecla «Enter/Intro» (si sale un error, podremos usar “!” para forzar a Vim a guardar escribiendo “:w!”; el “sudo” antes de “vim” que escribí para abrir Vim lo puse justo para no tener que estar teniendo que forzar con “!”).
Has ejecutado una “orden”, por eso se llama “modo de línea de órdenes”.
Para salir de Vim es tan fácil como escribir la orden de salida “q” (escribiendo “:q”). Y si queremos guardar y salir a la vez podremos escribir la orden “x” (“: x”).
Los comandos del “modo comandos” y las órdenes del “modo de línea de órdenes” pueden confundir un poco, pero recuerda lo siguiente: un “comando” afecta al contenido del fichero (elimina líneas o palabras, las duplica, remplaza, copia y pega, etc.) y una “orden” afecta al sistema de ficheros (guarda el fichero, sale de Vim, lista directorios, etc.; prueba a escribir “:! ls”, te listará los ficheros de la carpeta en la que estás trabajando sin salir de Vim).
Si has salido de Vim (con “:q”) puedes volver a entrar en el fichero que se habrá creado con:
sudo vim index.html
Para borrar todo el contenido del fichero y poder continuar con el artículo, posiciona el cursor en la primera línea y en el “modo comando” (recuerda que se llega pulsando “Esc”) y escribe el comando de borrar múltiples líneas que escribimos antes (“Ndd”, donde N son las líneas que quieras borrar; para mi ejemplo me basta con escribir “2dd”) y guarda el fichero con “:w” (modo línea de órdenes).
Como puedes comprobar, Vim es mucho más que un simple “Bloc de notas” y no es muy complicado de aprender.
Vamos al “modo de inserción” de Vim (pulsando “ins” o “i”). Escribimos el código HTML que queramos que aparezca en nuestra web. Yo voy a escribir el siguiente código HTML (si estás empezando a entender el lenguaje HTML te recomiendo que lo copies a mano y tras el código te explico para qué sirve cada <etiqueta>):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aparecerá en la pestaña del navegador de mi Página web</title>
</head>
<body>
<h1>Título de mi Página web</h1>
<p>Un párrafo de texto de mi página web</p>
<img src="https://jarroba.com/images/logos/logo_jarroba.png"/>
</body>
</html>También facilito el código para descargar desde Github pinchando aquí.
Este HTML le va a decir al navegador de mi ordenador (el código HTML no se interpreta en el servidor, directamente el servidor web de Apache lo copia y se lo manda al cliente, tu ordenador, para que el navegador interprete lo que quiera con esto) en la etiqueta “<head>” escribiré lo que quiero que la página web haga pero que no forme parte del contenido de la página web (por ejemplo, aquí NO pondremos el texto que estás leyendo ahora mismo), las etiquetas:
- <meta>: donde le diré al navegador que el texto que voy a escribir es UTF-8 (es decir, que va a tener letras no inglesas; en otras palabras, que aparezcan los acentos de las vocales y la letra “Ñ”)
- <title>: le diré al navegador que quiero que escriba este texto en lo que es «la solapa» de la pestaña (si el navegador no tiene pestañas pasará de esta etiqueta, y si las tiene y me quiere hacer caso escribirá este texto).
Dentro del cuerpo “<body>” escribiré lo que quiero que el usuario vea realmente de mi página web: el contenido de mi página web (por ejemplo, «contenido» sería el texto que estás leyendo). Por ejemplo, yo voy a usar las etiquetas:
- <h1>: donde escribiré el título de lo que quiero mostrar antes del párrafo de texto.
- <p>: el párrafo de texto del contenido de mi página web.
- <img>: una imagen para que aparezca en mi página web y que el contenido no quede muy soso.
Después de escribir en Vim, recuerda pulsar el botón “Esc” para ir al “modo comandos” y guardar con “:w” (“modo de línea de órdenes”).
Vuelve al navegador y refresca la pestaña del navegador que tiene nuestra página web (con la “IP pública”). Para refrescar un navegador puedes pulsar la tecla “F5” (y si no cambia nada puedes probar con la combinación “F5” + “Ctrl (Izquierdo)” que fuerza al navegador a borrar la cache y volver a pedir todos los datos de la web al servidor, que es lo que queremos).

En el siguiente paso veremos cómo editar nuestro código web desde nuestro ordenador (desde local) con un IDE (ahora sí, con interfaz gráfica).
Nota sobre la “guerra” Vim/Vi vs IDEs: Tan respetable es usar Vim como un IDE para programar, aquí te enseñamos los dos para que elijas, a gusto de cada cual. Personalmente opino que cada herramienta (Vim u cualquier IDE) tiene sus ventajas y en ciertos entornos se le puede sacar mucho provecho a unas más que a otras; por lo que creo que es mejor ir aprendiendo poco a poco la mayor cantidad de herramientas que podamos para tener una perspectiva amplia y recursos.
Instalar algún IDE (Entorno de Desarrollo Integrado)
Ha llegado el turno para los IDEs (Entorno de Desarrollo Integrado) con entorno gráfico. Estos IDEs los podrás instalar en tu ordenador (recuerda, el sistema operativo del Servidor físico no tiene una interfaz gráfica). Un IDE nos ofrecerá un conjunto de herramientas que nos facilitarán mucho el trabajo (de crear una web, de crear nuestro propio servidor, etc.) para trabajar en local (en tu propio ordenador, sin tener que estar pendiente de la conexión a Internet).
Los siguientes IDEs que te voy a poner son o bien gratuitos o tienen una versión gratuita (de tiempo ilimitado).
Si estás empezando, recomiendo instalar algún IDE “ligero” (“ligero” en el sentido de que se instala rápido, ocupa poco, no abruma con las herramientas y que se inicia inmediatamente) como:
- Sublime Text (el que voy a usar en los ejemplos)
- NotePad
Si ya has programado, el uso de IDEs más avanzados se vuelve imprescindible para ganar en agilidad al aprender a usar sus herramientas avanzadas (estos IDEs son más “pesados”, pues tardan más en instalarse y en iniciarse; debido a que tienen muchas más herramientas que ofrecernos y ayudas al desarrollo) como:
- Jet Brains (Están divididos dependiendo de qué quieras programar, para Web, para Python, para Java, etc.)
- Visual Studio Code
- Eclipse
También puedes echar un ojo al artículo de Instalar Eclipse.
Nota sobre las interfaces gráficas en el Servidor físico: ¿No hemos quedado en que un servidor físico NO tiene interfaz gráfica? Realmente esto no es del todo cierto, solo te estoy “mintiendo” para que aprendas a diferenciar claramente entre la parte de servidor físico y tu ordenador local (el que siempre suele tener interfaz gráfica al ser un ordenador con Windows, Mac o con alguna distribución Linux con interfaz gráfica). Por ejemplo, los servidores con Windows (El sistema operativo “Windows Server” para servidores físicos, que si tienes curiosidad puedes echar un vistazo en https://en.wikipedia.org/wiki/Windows_Server_2019) suelen traer la interfaz gráfica básica por defecto. Por tanto, podremos instalar cualquiera de estos IDEs en nuestro servidor físico directamente, siempre que tenga interfaz gráfica (y con cuidado, pues a utilizar un IDE más pesado cuando trabajemos estaremos restando recursos a otros usuarios); por lo tanto, podremos modificar los ficheros directamente sobre el servidor físico (cosa que no haré en este artículo, solo quería informarte de esta posibilidad).
Subir ficheros por SFTP
Antes hemos editado el fichero “index.html” directamente sobre nuestro servidor físico con el programa preinstalado “Vim” en el sistema operativo Linux (distribución Ubuntu) de nuestro servidor físico. Ahora vamos a editar el fichero “index.html” y añadir alguno más con algún programa instalado en tu ordenador.
Para trabajar en local los pasos que vamos a seguir van a ser:
- Descargar el fichero “index.html” desde el servidor remoto (nuestro servidor físico que puede que se encuentre en la otra parte del planeta) a “nuestro ordenador” (también lo oirás como “en el ordenador local” o simplemente “en local” ¿Has oído el chiste que no es tan chiste de “en mi local funciona”? Pues a partir de ahora puede que lo oigas o lo digas 😛 ).
- Modificar el fichero en el ordenador local con un IDE.
- Volver a subir el fichero con los cambios desde nuestro ordenador (local) a nuestro servidor físico.
Para descargar o subir ficheros al servidor físico lo podremos realizar fácilmente mediante una conexión SFTP. SFTP viene del antiguo e inseguro FTP, que significa “protocolo para la transferencia de archivos” (del inglés “File Transfer Protocol”); FTP evolucionó al nuevo y seguro SFTP, que significa “protocolo para la transferencia de archivos mediante SSH” (del inglés “SSH File Transfer Protocol”).
Para que sea fácil (tan sencillo como arrastrar y soltar el fichero) vamos a utilizar un programa llamado FileZilla que nos facilitará el trabajo. Descargamos “FileZilla Client”. Pulsaremos “Download FileZilla Client” y descargaremos el “FileZilla” normal:

Lo instalaremos (es sencillo de instalar; pero ojo, en uno de los pasos hay publicidad y nos quiere instalar otro producto de terceros, si no lo queremos valdrá con desmarcar la casilla y continuaremos con la instalación). Abriremos Filezilla cuando esté instalado.
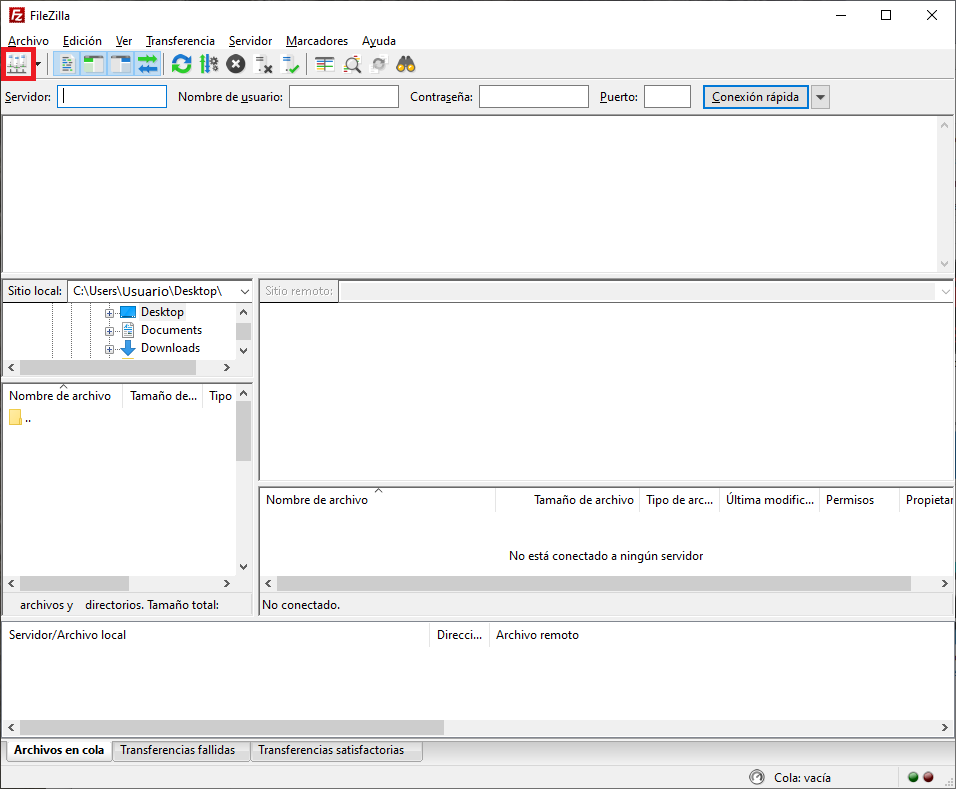
El programa es bastante sencillo como puedes ver. Para introducir nuestras credenciales de acceso a nuestro servidor físico (con ello podremos subir y descargar archivos desde nuestro servidor físico), pulsaremos en el icono del “Gestor de sitios” (el icono de la barra de tareas, justo debajo de “Archivo”):

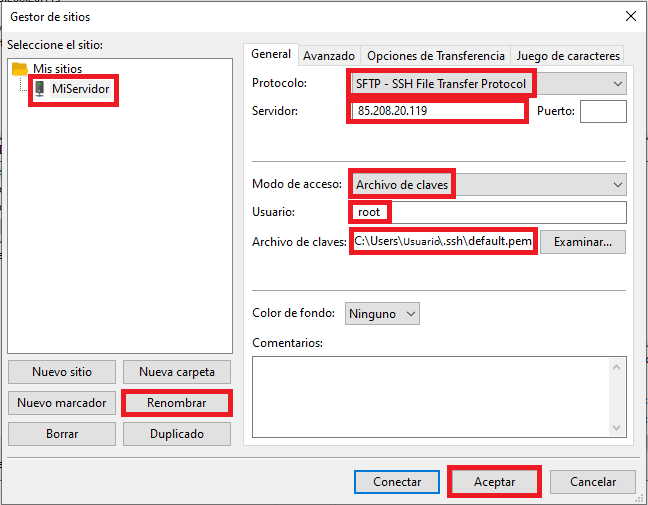
Se nos abrirá una pantalla, en la izquierda se nos habrá creado un sitio vacío por defecto llamado “Nuevo Sitio” que recomiendo renombrar con el botón “Renombrar” (yo lo he renombrado a “MiServidor”). Ahora en la derecha, en la pestaña “General”:
- En “Protocolo” seleccionaremos “SFTP – SSH File Transfer Protocol”
- En el campo “Servidor” pondremos la “IP pública” que apunta a nuestro servidor físico.
- En “Modo de acceso” elegiremos “Archivo de claves” (si has seguido el anterior artículo, para el servicio de hosting de clouding.io utilizaremos nuestro fichero “PEM” como clave de acceso a nuestro “Servidor Cloud VPS”; en caso de que utilices otra manera diferente de conexión a tu servidor físico tienes que elegir el tipo acceso aquí).
- En “Usuario” pondremos el del sistema operativo de nuestro Servidor físico (de seguir el artículo anterior, recuerdo que en clouding.io por defecto es “root”).
- En “Archivo de claves” buscaremos nuestro fichero “PEM” (recuerdo que en el artículo anterior lo colocamos en la carpeta “.ssh”).
Ahora hay dos opciones para guardar en “Aceptar” (para guardar solamente y cerrar la ventana) y “Conectar” (para guardar, cerrar la ventana y conectarnos directamente a nuestro servidor). Por mostrar un ejemplo completo yo pulsaré “Aceptar”.

Para conectarnos normalmente en FileZilla, pulsaremos en la flecha que apunta hacia abajo que está junto al icono de “Gestor de sitios” (el icono de antes), aparecerá nuestro servidor con el nombre que le hayamos puesto, pulsaremos sobre este último para conectarnos.

Si todo ha ido bien nos aparecerá el texto <<Estado: Directorio «/root» listado correctamente>>; significa que nos habremos conectado a nuestro servidor VPS, por lo que ya podremos subir y descargar archivos.
Si echas un vistazo rápido a lo que te está mostrando FileZilla, verás las carpetas de tu servidor físico.
Abrir automáticamente los ficheros a editar con un IDE (Entorno de Desarrollo Integrado)
Sino tenemos ningún IDE configurado en FileZilla en el siguiente paso se abrirá el “index.html” por defecto con el “bloc de notas” (si usas Windows, este sí que es el “bloc de notas” de toda la vida), que no es muy cómodo para trabajar (no colorea el código, por ejemplo).
Puedes elegir un IDE de los anteriores descritos e instalarlo antes de continuar.
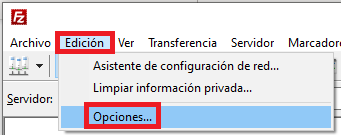
Teniendo un IDE favorito instalado en nuestro ordenador. En FileZilla vamos a “Edición” y “Opciones…”.
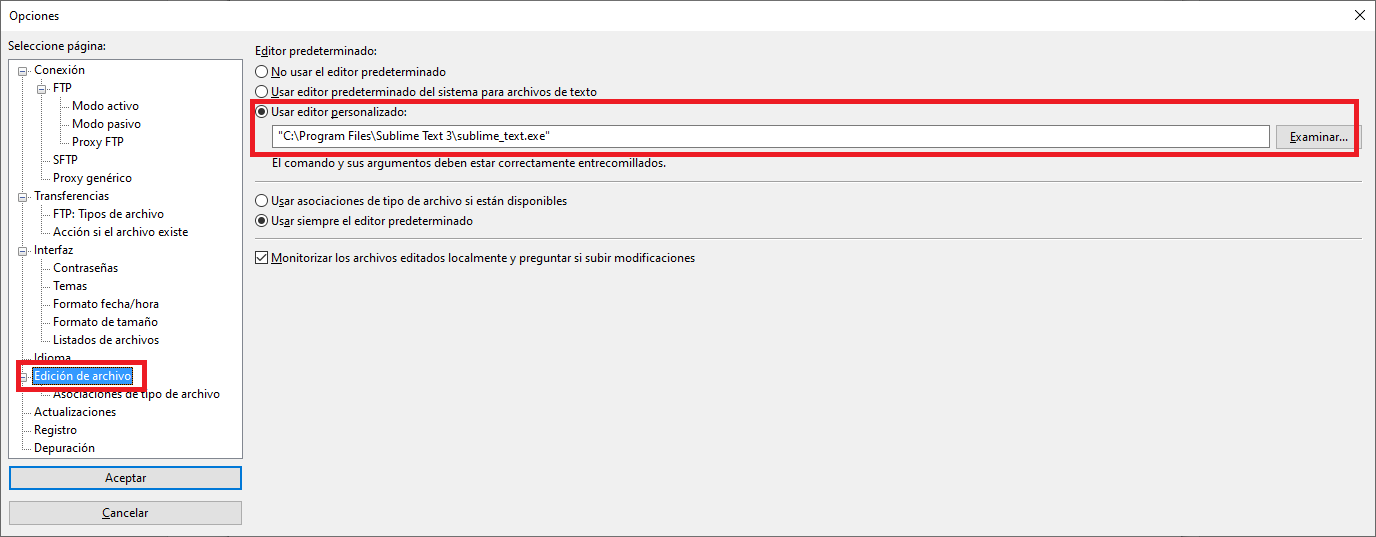
En la ventana que se nos abre, a la izquierda vamos a “Edición de archivo”. A la derecha seleccionamos “Usar editor personalizado” y en “Examinar…” buscamos el ejecutable del IDE (en mi caso como tengo instalado Sublime Text y el ejecutable está en “C:\Program Files\Sublime Text 3\sublime_text.exe”).
Pulsamos en “Aceptar” y ya lo tendremos configurado.
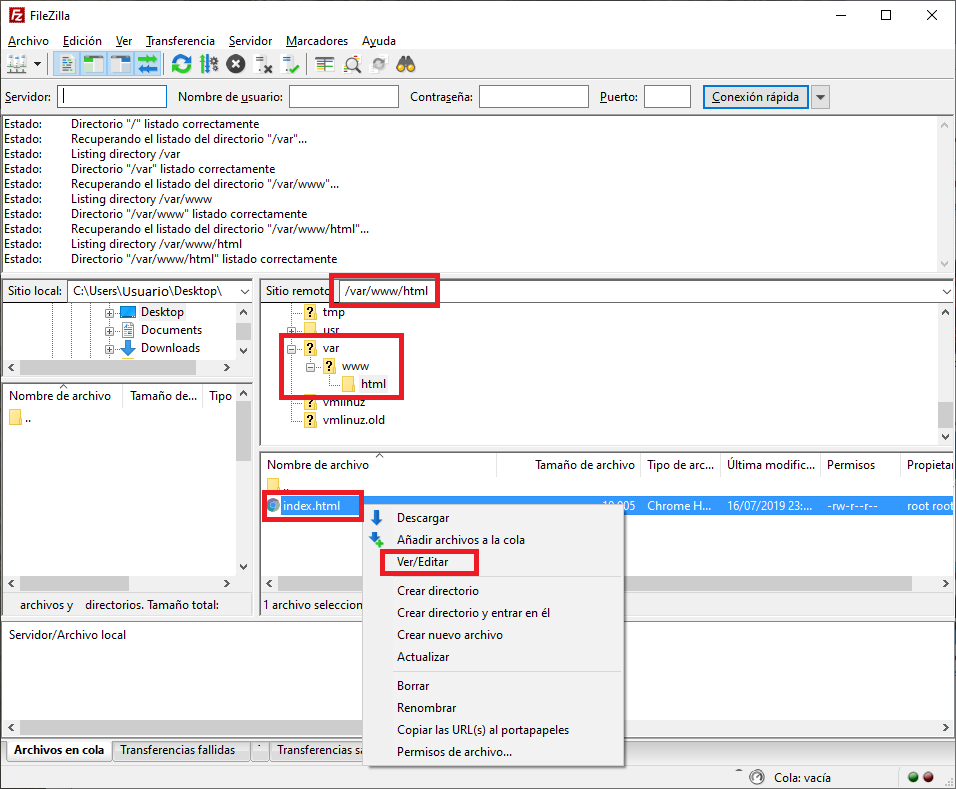
El “index.html” sigue en el mismo directorio que fuimos antes “/var/www/html” (ya que nadie lo ha movido de ahí 😉 ); por lo que, o bien, escribimos en “Sitio remoto” la ruta “/var/www/html”, o navegamos por las carpetas de la interfaz gráfica hasta esa ruta (si estás en la carpeta “root” primero tendrás que ir hacia atrás pulsando la carpeta que tiene la barra “/”, la que aparece arriba del todo). Estando en la ruta “/var/www/html” podremos descargar el fichero “index.html” de muchas formas:
- Arrastrándolo fuera de la ventana del programa FileZilla (por ejemplo, podremos arrastrar el fichero directamente al Escritorio)
- Arrastrándolo a la zona de la izquierda del FileZilla. Si la zona de la derecha representa la estructura de carpetas del Servidor, la zona de la izquierda representa la estructura de carpetas de nuestro ordenador.
- Pulsando en el archivo con el botón derecho del ratón, se abrirá un menú contextual y podremos elegir “Descargar”.
Yo voy a elegir el del menú contextual (pulsando con el botón derecho del ratón sobre el fichero a editar) en “Ver/Editar”, que nos descargará el fichero, nos lo abrirá con el IDE que tengamos configurado automáticamente, y cuando guardemos los cambios el fichero se subirá solo al servidor (tras la aceptación de una ventana emergente de seguridad). Es mucho más cómodo para editar algo rápidamente en local.

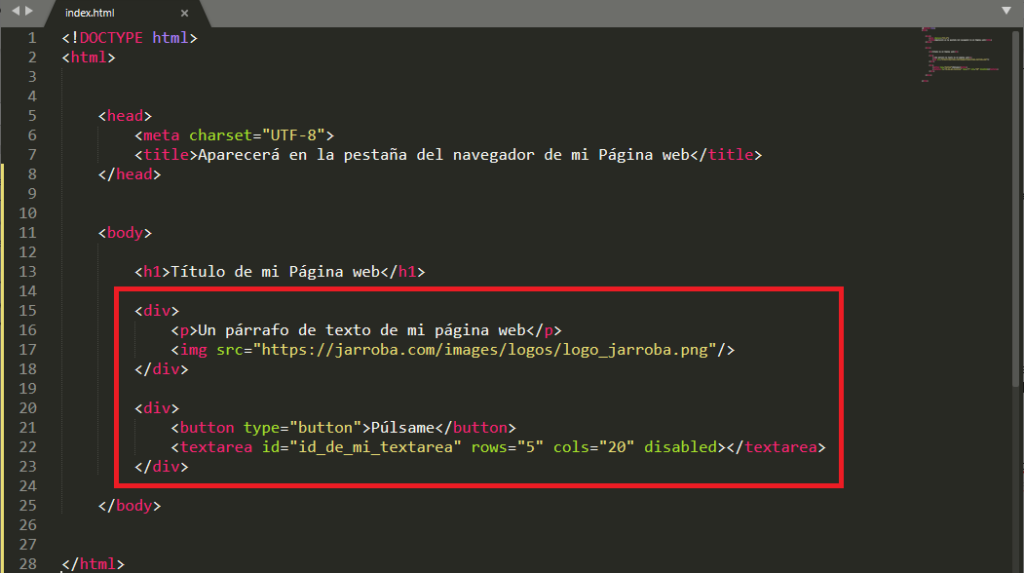
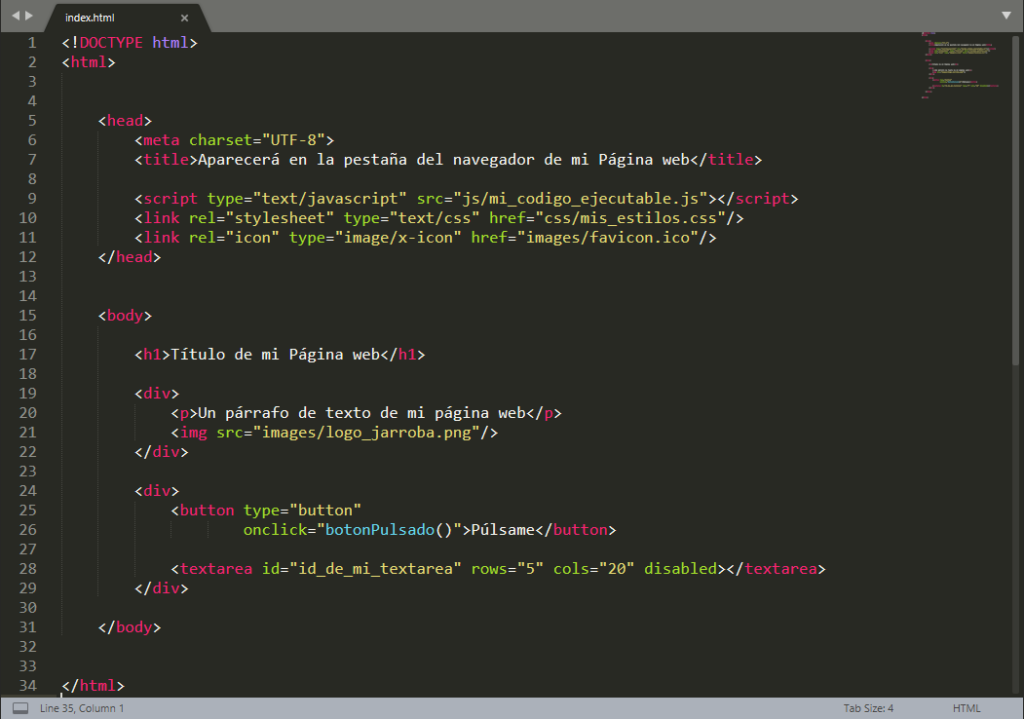
Después de descargarse el fichero “index.html” se ha abierto con el IDE que tenía configurado (en mi caso con “Sublime Text”). Modifica algo. Por ejemplo: yo he agrupado la anterior imagen “<img>” y párrafo “<p>” dentro de un “<div>” para que sea más fácil colocarlo en el navegador; también he añadido otro grupo “<div>” con un botón “<button>” (que ahora mismo no hará nada) y un área de texto “<textarea>” para mostrar el resultado al pulsar el botón.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aparecerá en la pestaña del navegador de mi Página web</title>
</head>
<body>
<h1>Título de mi Página web</h1>
<div>
<p>Un párrafo de texto de mi página web</p>
<img src="https://jarroba.com/images/logos/logo_jarroba.png"/>
</div>
<div>
<button type="button">Púlsame</button>
<textarea id="id_de_mi_textarea" rows="5" cols="20" disabled></textarea>
</div>
</body>
</html>También lo puedes descargar este código desde Github: https://github.com/Invarato/JarrobaWeb/tree/master/basicoSFTP
Guardaremos los cambios del fichero “index.html” (dependerá del programa IDE, pero para guardar suele ser en “Fichero” o “File” si está en inglés, y “Salvar” o “Save”).
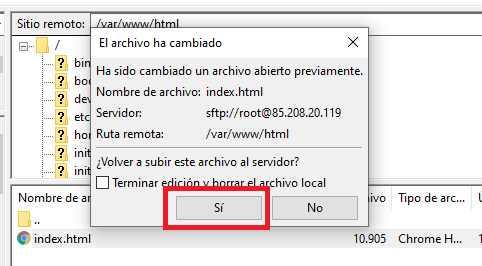
Volveremos a FileZilla (que seguramente esté parpadeando para que le prestemos atención), y tendrá una ventana que nos dirá que el archivo ha cambiado. Pulsaremos en “Sí” para subirlo (sobrescribirá al anterior).

Nota en caso de que lo hayamos descargado de alguna de las otras maneras: simplemente arrastrando el fichero modificado desde nuestro ordenador de vuelta a la zona del Servidor, se subirá igual (ojo, que donde lo arrastremos se subirá a ese directorio y en este ejemplo queremos subirlo a “/var/www/html” para que el “servidor de Apache” pueda trabajar con él).
Y si refrescamos el navegador veremos los cambios aplicados.

Está un poco feo todo (sin estilos CSS) y el botón no funciona (sin código ejecutable JavaScript).
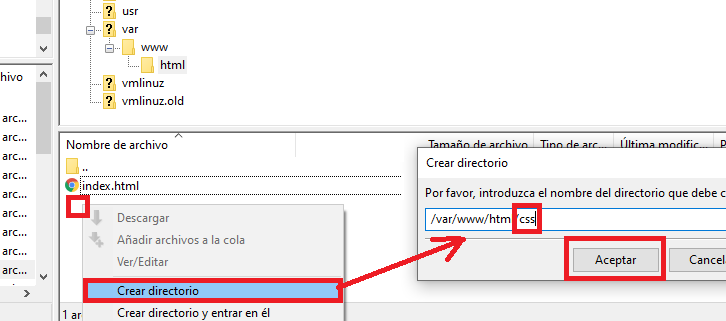
Para eso podemos crear directorios y ficheros en nuestro servidor con el programa FileZilla de una manera muy sencilla. Para crear un directorio pulsaremos con el botón derecho del ratón y eligiendo la opción “Crear directorio”, y le pondremos un nombre

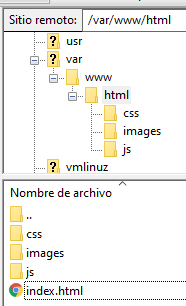
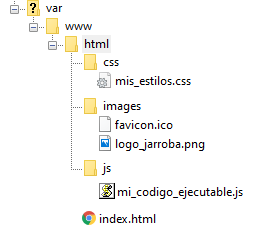
Para que mi página web esté bien clasificada, por lo que junto a mi fichero “index.html” crearé estas tres carpetas:
- css: donde irán los estilos de mi página web (los ficheros CSS indicarán al navegador que ponga las cosas bonitas del HTML; es decir, los colores, los márgenes, las formas, la colocación, etc.).
- images: Una carpeta para poner las imágenes que tendrá mi página web. Un favicon.ico (una imagen del tamaño de 32×32 píxeles, que en vez de terminar con “.png” o “.jpg” terminará en “.ico”) será necesario para que aparezca el icono en la pestaña del navegador y las imágenes que necesite nuestra web.
- js: el código JavaScript que se ejecutará en el navegador (el código JavaScript NO se ejecuta en el servidor, sino en el navegador cliente) y con el que programaré que al pulsar el botón se sume una unidad al contador y se agregue la línea para que se vea en el “<textarea>”.
Quedará así:

Las imágenes las conseguiremos de algún sitio o las crearemos para nuestra web (pon tus imágenes dentro de esta carpeta arrastrándolas desde tu ordenador a esta carpeta).
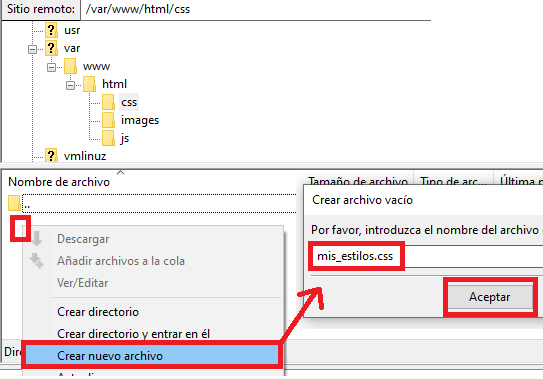
Y crearemos dentro de la carpeta “css” un fichero llamado “mis_estilos.css” y en la carpeta “js” crearé otro fichero llamado “mi_codigo_ejecutable.js” (exactamente igual que hicimos antes).
El siguiente código también lo vas a poder descargar desde Github pulsando en este link (te adelanto el código como solución, por si surgiera alguna duda mientas practicas, te recomiendo que no lo mires e intentes seguir los siguientes pasos que están detallados para que puedas entenderlo todo de una manera eficaz y muy rápida)
Crearemos los ficheros con FileZilla con el botón derecho del ratón y eligiendo “Crear Nuevo Archivo” (también podríamos haberlos creado en nuestro ordenador y haberlos arrastrado a sus carpetas respectivas).

Al final habremos terminado con una estructura de directorios tal que así:

Editaré primero “mi_codigo_ejecutable.js” (que acabamos de crear en la carpeta “js”; puedes modificarlo al igual que hicimos antes: botón derecho sobre el fichero y “Ver/Editar”), que será bastante sencillo:
var contador = 0;
function botonPulsado() {
contador += 1;
// Añade una línea al textarea
document.getElementById("id_de_mi_textarea").value += "línea " + contador + "\n";
}Hace lo que queremos. Es una función que al pulsar el botón suma más uno al contador y lo añade al “<textarea>” (cuyo id le hemos puesto como “id_de_mi_textarea”).
Ahora edita “mis_estilos.css” para añadir unos estilos a cada etiqueta para que quede como queremos:
body {
margin: 3em;
}
h1 {
text-align: center;
color: red;
font-size: 2em;
}
img {
width: 10em;
}
div {
background-color: lightgray;
margin: 1em;
display: flex;
justify-content: space-around;
}En este caso pongo estos estilos a las etiquetas (aquí simplifico este CSS a selectores por etiquetas directas; no pretendo que sea un curso de CSS, sino quiero dejarte en la puerta para luego continúes profundizando en lo que más te guste):
- <body>: añado un margen (margin: 3em) a toda la web de 3em (la unidad em equivale al tamaño de la fuente de la letra que se ve en pantalla, por lo que si el usuario tiene el texto muy grande se verá en esa proporción; o en un Smartphone el texto se aprecia más pequeño, por lo que se verá en esa otra proporción)
- <h1>: al título de la web lo alineo en el centro (text-align: center), lo coloreo de rojo (color: red) y le digo que quiero el tamaño de la letra 2 veces el que tenga por defecto el navegador (font-size: 2em)
- <img>: Ajusto la imagen a una proporción (width: 10em)
- <div>: los contenedores los pintaré de color gris claro (background-color: lightgray) y les añado un margen (margin: 1em); por otro lado, les digo que quiero que sigan un diseño flexible en la horizontal (display: flex) y que se separen cada objeto dentro del <div> con un espacio proporcional (justify-content: space-around).
Reeditamos el HTML y le decimos al botón que cuando sea pulsado llame al método del JavaScript (onclick=»botonPulsado()»). Por otro lado, hay que decirle al HMTL que importe (dentro del “<head>”) el fichero de JavaScript “mi_codigo_ejecutable.js” con la etiqueta “<script>”; y los ficheros de estilos css “mis_estilos.css” y favicon.ico cada uno con una etiqueta “<link>”. También cambio en la imagen <img> para que apunte a mis imágenes de mi servidor (antes estaba apuntando a una imagen de otro servidor que no era donde iba a subir esta nueva página web; es un poco feo el apuntar a imágenes de servidores de otras personas ya que le consumes recursos, además que si cambian o borran la imagen desde el otro servidor la dejarás de ver en tu página web).

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aparecerá en la pestaña del navegador de mi Página web</title>
<script type="text/javascript" src="js/mi_codigo_ejecutable.js"></script>
<link rel="stylesheet" type="text/css" href="css/mis_estilos.css"/>
<link rel="icon" type="image/x-icon" href="images/favicon.ico"/>
</head>
<body>
<h1>Título de mi Página web</h1>
<div>
<p>Un párrafo de texto de mi página web</p>
<img src="images/logo_jarroba.png"/>
</div>
<div>
<button type="button"
onclick="botonPulsado()">Púlsame</button>
<textarea id="id_de_mi_textarea" rows="5" cols="20" disabled></textarea>
</div>
</body>
</html>Hemos hecho lo mismo que antes mediante la conexión SSH a la hora de trabajar con los ficheros de nuestra web. Al trabajar en local puede ser más cómodo, ya que en nuestro ordenador dispondremos de otras herramientas y no tendremos que estar conectados todo el rato para trabajar con nuestros ficheros del servidor (salvo para subir los ficheros cuando estén acabados de editarse).
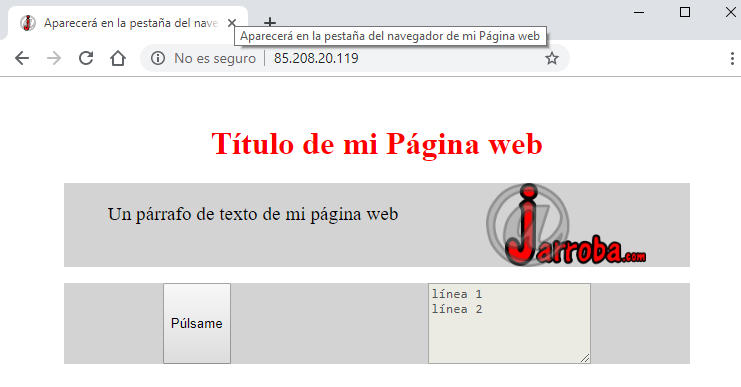
Sí hemos subido los ficheros al SFTP y actualizamos el navegador podemos ver los cambios de estilo que hemos puesto con CSS y pulsar sobre el botón para ver que efectivamente funciona el código JavaScript.

Hasta aquí te dejo todo lo necesario para empezar a construir tu propia página web gestionado todo por ti, donde has aprendido un montón de conceptos profesionales, por lo que podrás dar rienda suelta a tu imaginación y crear la web que quieras.
Contratar un nombre de dominio
Si no quieres tener que estar usando la IP pública y quieres tener tu propio nombre de dominio puedes contratarlo.
Contratar un dominio suele rondar los 10€ al año (aunque el primer año casi siempre es más barato), el precio dependerá de la extensión. Lo más difícil es encontrar un dominio que esté libre y que te guste.
Unos consejos a la hora de elegir un buen dominio son:
- Que sea fácil de recordar (puede que una palabra sencilla como “meneame.net”; un sonido como “Yahoo.es” o “Google.com”; o un juego de palabras como “jarroba.com” que viene de “J” y “@”, o “Facebook.com” que viene de “Face” y “Book”; unas letras, siglas o acrónimos como “IBM.com”)
- Que sea lo más corto posible (esto es complicado, pues cuantas menos letras es más difícil que esté libre el dominio; aquí la recomendación es elegir entre los dominios que estén libres y te gusten, haciendo pequeñas variaciones respecto a tu idea inicial del nombre que querías)
- Que la extensión tenga relación con lo que va tu web/empresa (así será más fácil de localizar el dominio, pues las extensiones “.com” y las de países como “.es” están bastante ocupadas; por ejemplo, si tu web es tecnológica podría ser interesante tener la extensión “midominio.tech”). Para una empresa grande, suele ser interesante contratar el máximo número de extensiones para que apunten al mismo dominio; para una persona que hace una web particular, con una extensión o dos suelen valer (por ejemplo, la de tu país como puede ser para España “.es” y alguna más conocida como “.com”; recuerda que cada extensión se paga y el pago se renueva cada año). Tienes toda la lista de extensiones en https://en.wikipedia.org/wiki/List_of_Internet_top-level_domains
- Evita la compra de dominios de marcas registradas, denominaciones de origen o nombres que identifiquen claramente a una tercera persona (como puede ser el de una persona famosa). Si compras uno de estos dominios lo más probable es que recibas un correo con la amenaza de una denuncia por parte de su bufete de abogados (que suelen estar a la caza de cualquier acto en Internet que pueda dañar el prestigio de su cliente). Si puedes demostrar que es tuyo (por ejemplo, que quieras crear una web tipo currículo donde en tu DNI casualmente te llames exactamente igual que un famoso, o que hayas comprado un dominio antes de la existencia de tal empresa), entonces adelante, cómpralo.
Algunas empresas de servicio de hosting ofrecen el dominio y ya tienen configuradas las DNS.
Siendo cliente de clouding.io puedes contratar el dominio a un precio especial en https://www.openprovider.com/es/ (con un código de promoción que envían al correo al registrarte en clouding.io). Cuando lo hayas contratado tan solo tendrás que copiar las DNS de clouding.io a openprovider.com. Tienes toda la información en: https://clouding.io/kb/como-configurar-los-ns-de-clouding-en-openprovider/
Una advertencia en base a la suposición sobre la especulación de dominios: existen muchos buscadores de dominios para saber si un dominio con una extensión está libre o no, junto con el precio de cada dominio. Te recomiendo que desde el primer momento en el que lo has buscado lo contrates cuanto antes; sobre todo que evites escribir el nombre del dominio que te gusta (el cual todavía no has contratado) en muchos buscadores en Internet. Pues parece que existen ciertos buscadores de dominios de dudosa reputación que “parece que contratan el dominio que estás interesado para luego vendértelo más caro” (Esto es una suposición en base a algunos casos que he conocido; además, que hay quien busca dinero con la reventa de dominios, por lo que no es descabellado). Lo mismo con la caducidad del dominio, “parece que cuando caduca tu dominio y no lo renuevas, automáticamente otro tercero lo contrata casualmente”. Por lo que, si los quieres, cuida tus dominios (no está de más dejar activada la opción de auto-renovación del domino para que todos los años se auto-contrate antes de que caduque).
Otros Servidores Software Interesantes que puedes probar a instalar
Existen muchos Servidores Software que puedes instalar en tu Servidor Físico para que eches un vistazo, puedas probarlos y depende de para qué los necesites. Te pongo unos cuantos (lee la licencia de cada uno, pues algunos son libres y otros no tanto):
Servidores Web (HTTP):
- HTTP Apache (el que hemos visto antes)
- NGINX
- IIS
- NodeJS
Servidores de Aplicaciones Java:
Servidores de Base de datos:
Servidores de Streaming de vídeo:
Servidores de Intermediarios de mensajes (message broker):
Servidores de videojuegos:
- Steam (lista completa en: https://developer.valvesoftware.com/wiki/Dedicated_Servers_List)
- Si está disponible para instalar el servidor dedicado de algún videojuego en concreto suelen distribuirlo desde la página web de los mismos desarrolladores (no todos están disponibles pues ciertos juegos los mantienen las empresas en privado; y no todos los que existen por Internet son oficiales).